Riepilogo Contenuti
Parole e immagini. Se esiste un vero segreto per rendere efficace un messaggio, allora possiamo dire che sta tutto nel rapporto tra questi due elementi. Imparare a gestire il modo in cui entrano in relazione la parte verbale e la parte visiva di una pagina pubblicitaria, di un manifesto, di un post di Facebook o di un semplice flyer è la vera chiave per creare progetti di comunicazione che funzionano.
In questo articolo vedremo insieme, in modo molto pratico, principi guida chiari e applicabili sin da subito in qualsiasi realtà lavorativa: dalla piccololissima o media impresa sino alle aziende e ai brand più strutturati.
Parole e immagini: differenza tra giornalismo e advertising
Certo, anche sui quotidiani, sulle copertine dei libri e dei dischi, si mescolano parole e immagini. Eppure il modo in cui vengono utilizzate è molto diverso rispetto al linguaggio peculiare della comunicazione pubblicitaria.
Facciamo subito un esempio: su un quotidiano io posso leggere un titolo come “Emergenza maltempo: gelate in tutta la Lombardia”. Questo titolo dice già tutto, non ha bisogno di essere accompagnato da nessuna immagine per recapitare il messaggio. Se proprio c’è spazio, e si ritiene utile farlo, è possibile accostare all’articolo una fotografia che probabilmente ritrarrà uno scorcio di città gelata.
L’immagine ripete a livello visivo quello che già le parole hanno ampiamente spiegato. In questo caso, dunque, possiamo parlare di rapporto didascalico, perché l’immagine si limita a illustrare quello che già abbiamo capito grazie al titolo. Se, per ipotesi, stessimo invece lavorando a una campagna pubblicitaria, ecco allora che a un’immagine di strada completamente ghiacchiata potrei accostare un titolo come: “Una giornata perfetta”. Funzionerebbe bene come annuncio, per esempio, per un modello di auto a trazione integrale, che vanta un ottimo grip anche in pessime condizioni. Per chi possiede quell’auto, scopriamo da questo rapporto apparentemente contraddittorio tra immagine e parole, anche una giornata come questa è una giornata perfetta.
Sì, proprio perché parole e immagini sembrano contraddirsi, l’attenzione del lettore si ferma, e nella sua mente, per un istante, scaturisce una domanda: abbiamo catturato la sua attenzione, proprio perché siamo andati oltre al rapporto didascalico tra testo e visual (l’immagine, per l’appunto) e abbiamo lasciato uno spazio al destinatario affinché potesse completare con una deduzione il perché di quello strano abbinamento. Il lettore completa il messaggio, attribuendogli un senso, quando comprende che è grazie alla trazione inegrale che anche quelle condizioni avverse possono considerarsi perfette. E nel farlo si sente appagato, esattamente come quando capiamo una battuta e ci sentiamo un po’ più intelligenti.
Il rapporto tra parola e immagine: quattro principi chiave
Abbiamo già iniziato a capire che per costruire un messaggio efficace parole e immagini non vanno accostate in modo casuale, né didascalico. Dobbiamo farlo in modo consapevole, costruendo un messaggio che intrighi il lettore e gli lasci un po’ di spazio per la decodifica.
Ma esistono dei principi guida che ci possono instradare a costruire progetti di comunicazione corretti in questo senso? Certo che esistono: sono direttive che ci aiutano a costruire messaggi efficaci, giocando ad accostare linguaggio verbale e visivo per risultare sempre più interessanti, rilevanti, sorprendenti per il nostro pubblico. Che si tratti di progettare un volantino, la copertina di una brochure, un’affissione outodoor o un contenuto digitale per un social network.
1. Ancoraggio: l’immagine ci affascina per l’ambiguità, la parola chiarifica
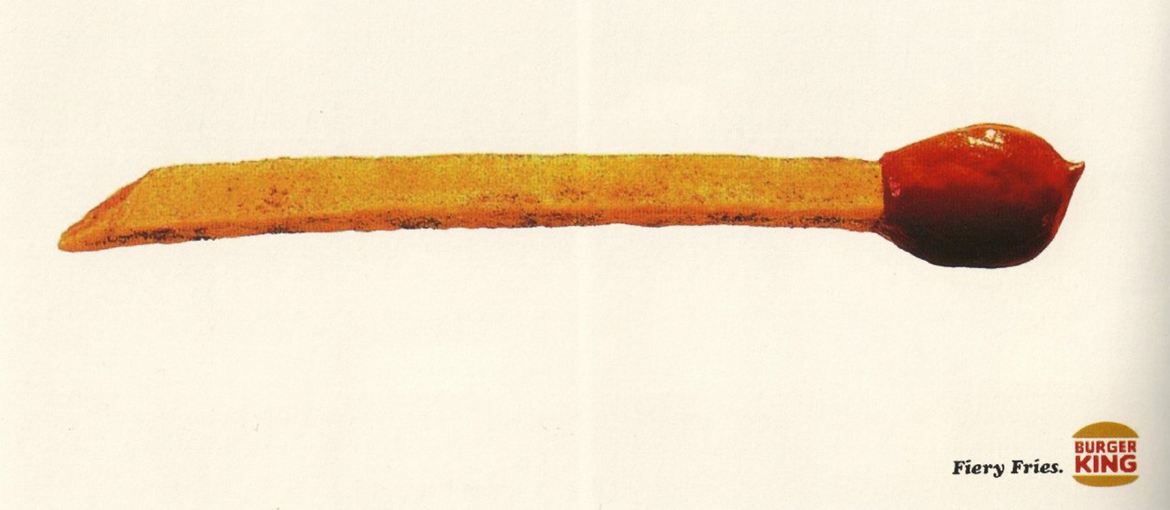
Facciamo subito un esempio, che traggo dal mio libro “Digital copywriter – Pensa come un copy, agisci nel digitale“: immaginate un fondo bianco su cui campeggia un’unica, simbolica patatina fritta. L’estremità destra è stata evidentemente intinta nel ketchup e l’effetto, ambiguo e curioso, ricorda chiaramente un fiammifero. Questa immagine ci seduce perché ci fa sorgere una domanda: cosa mai rappresenterà?

Potremmo attribuirle molti significati, ma nel processo di decodifica siamo guidati dalla parte verbale. Un semplice titolo, di sole due parole, ci indica come dobbiamo leggere questa immagine, ancorandola al brand Burger King, il cui logo è posto in basso a destra.
E qual è questo titolo? Fiery fries, vale a dire Patatine infuocate.
È una nota campagna per informare dell’arrivo delle patatine piccanti al Burger King, e rappresenta un perfetto esempio di ancoraggio: a un’immagine ambigua ed estremamente evocativa, che incuriosisce l’interlocutore, corrisponde un titolo molto semplice e diretto, che ha il compito di ancorare il senso dell’immagine al messaggio che si intende comunicare. Abbiamo già imparato un principio guida molto utile, che possiamo subito fare nostro.
2. Convergenza: le parole evocano e l’immagine fornisce la chiave interpretativa
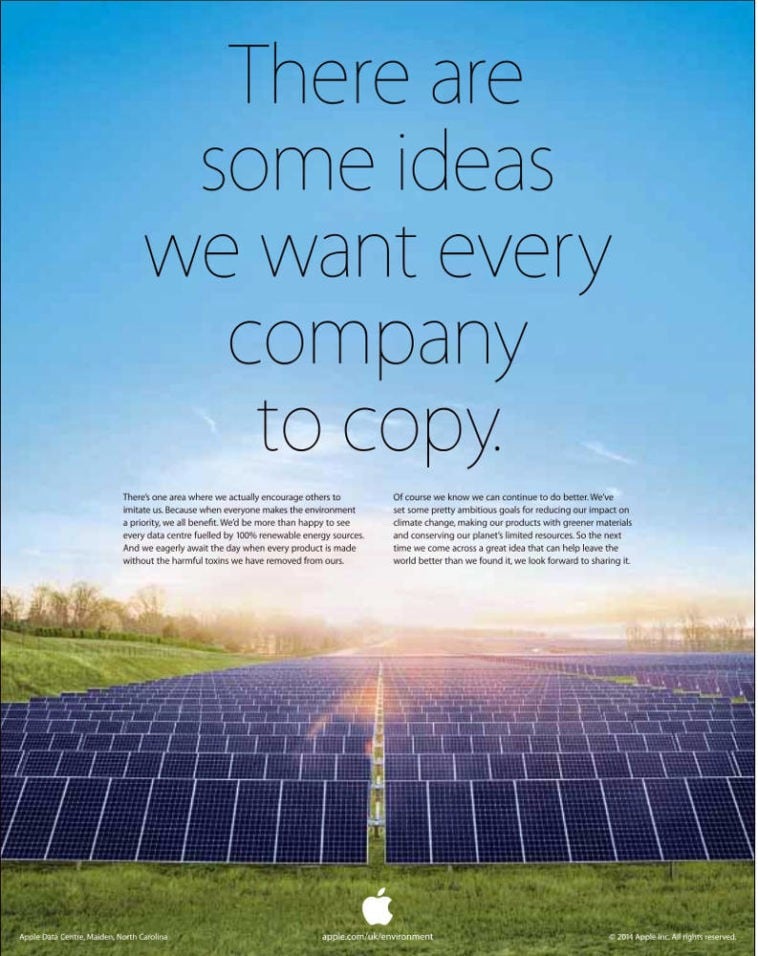
Anche in questo caso, iniziamo subito con un esempio, tratto dalla realtà. Non molto tempo fa Apple diede alle stampe una campagna pubblicitaria pianificata sui principali quotidiani. Il titolo recitava: There are some ideas we want every company to copy. Se traduciamo un po’ liberamente, il senso è: Magari tutte le aziende ci copiassero certe idee.

Che significa? Apple vuole farsi copiare i brevetti? Ovviamente no, ed è l’immagine a fornirci la chiave per diradare i dubbi che questo titolo ci ha fatto scaturire nella mente. Nel visual vediamo infatti una grande quantità di pannelli solari, adagiati su campi saturi d’erba. Ecco, ora è tutto chiaro: il messaggio verte sugli investimenti in energie sostenibili attuati dalla mutlinazionale con sede a Cupertino, che probabilmente i competitor non stanno realizzando con la stessa consistenza. Abbiamo appena imparato un principio guida complementare all’ancoraggio, ovvero la convergenza: qui è il titolo che ci incuriosisce, ci cattura e ci fa sorgere una domanda, mentre all’immagine non resta che rispondere con la concretezza di un esempio.
3. Parziale divergenza: si alternano divergenze e punti di contatto
Un altro modello molto utile di rapporto tra immagini e parole è rappresentato dal video Ichnusa del 2017. Per rimarcare la ruvida e orgogliosa identità sarda che contraddistingue il brand, si è scelto di accostare le scene del video e le parole che appaiono in sovrimpressione in un rapporto di parziale divergenza: vediamo, per esempio, anziani pescatori che, oggi come un tempo, issano a mano sulla barca una rete carica di pesce.
Appare: il nostro sushi. Sulle affascinanti inquadrature di un nuraghe la cui origine si perde nel tempo ecco il la frase: i nostri loft. È la volta di un barbuto pastore con, a contrasto, i nostri hipster, mentre un’epica scena di onde fragorose che esplodono tra le rocce è commentata da il nostro sound. Infine, mentre un uomo si gode un generoso sorso di birra, ecco apparire, proprio sul prodotto: la nostra anima.
A una prima lettura la relazione tra parole e immagini ci lascia perplessi: certo, il sushi è a base di pesce, ma quello che vediamo qui non è certo un sushi. Così come un nuraghe non sarà mai un loft, giusto? Eppure, il contrasto non è totale, ma solo parziale. In un certo senso è vero che quello è pesce crudo, proprio come quello che occorre per preparare un sushi, e che – per esempio – il pastore ha la barba proprio come un hipster, anche se probabilmente nemmeno ne ha mai visto uno.
Il principio guida della parziale divergenza sta tutto in questa ambiguità tra parole e immagini che giocano a contraddirsi, ma lasciando anche all’interlocutori ambigui elementi di contatto. Ricostruendo il codice con cui parole e immagini sono accostate, chiunque afferra il messaggio: Ichnusa costruisce la sua identità per contrasto con i mondi a cui si riferiscono altre birre con un’immagine più cool, rimarcando la propria differenza.
4. Opposizione: la parola sembra contraddire l’immagine
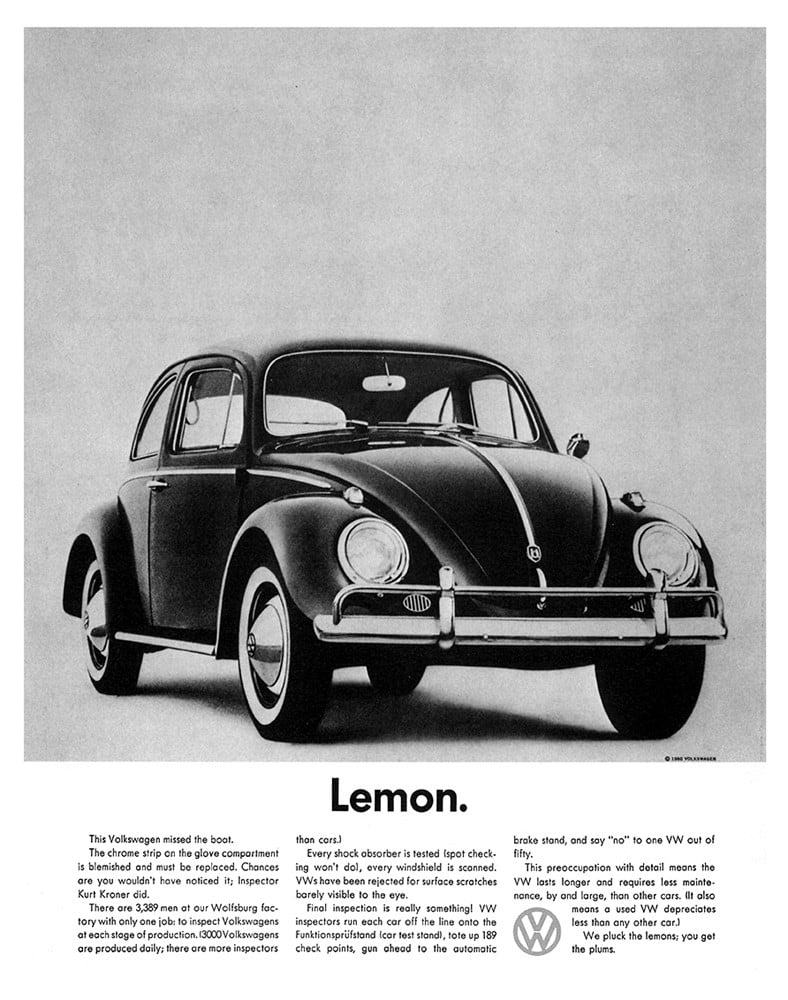
L’esempio storicamente più efficace per comprendere e impadronirci del principio di opposizione è probabilmente rappresentato dal leggendario annuncio del maggiolino Volkswagen su cui campeggia il titolo: Catorcio.
Ma come? Stiamo pubblicizzando un’auto nuova fiammante e le abbiniamo il titolo Catorcio? Solo leggendo le prime righe della bodycopy capiamo che l’auto è stata giudicata un catorcio da un severissimo ispettore alla qualità, il quale ha notato un lieve graffio che nessuno avrebbe mai scoperto. Eppure questa inezia è stata sufficiente per scartare l’auto.

Ecco perché, scopriamo, di catorci targati Volkswagen in commercio non se ne troveranno mai. In questo caso siamo nel pieno di una totale opposizione: una relazione piuttosto difficile da padroneggiare, ma che può dare risultati molto potenti. A proposito, l’esempio iniziale della strada ghiacciata con il titolo che allude a una giornata perfetta è un altro caso evidente in cui le immagini e le parole sono accostate in oppsozione.
Il rapporto tra parola e immagine: conclusioni
In questo articolo abbiamo visto 4 principi chiave che applicabili da subito per ottenere una comunicazione in grado d’intercettare realmente l’interesse dei nostri pubblici reali e potenziali, gestendo al meglio il rapporto tra le immagini e le parole.
Questi principi sono validi per la carta stampata, così come per la sfera digitale: la cover di un pieghevole si dimostrerà più rilevante per il nostro interlocutore se progettata a partire da questi criteri, e altrettanto possiamo dire per un contenuto digitale da distribuire su Facebook.
Non c’è limite nell’utilizzarli, basta solo impadronirsene allenandosi un poco.