Riepilogo Contenuti
Viviamo oggi in un mondo dinamico, dove anche la grafica si adatta all’ambiente in cui è applicata; il design è ottimizzato e specializzato, ed il testo è reattivo, adattandosi a tutti i nostri device. Mai prima d’ora il linguaggio visivo è stato così flessibile e responsive. E se anche i caratteri tipografici potessero adattarsi?
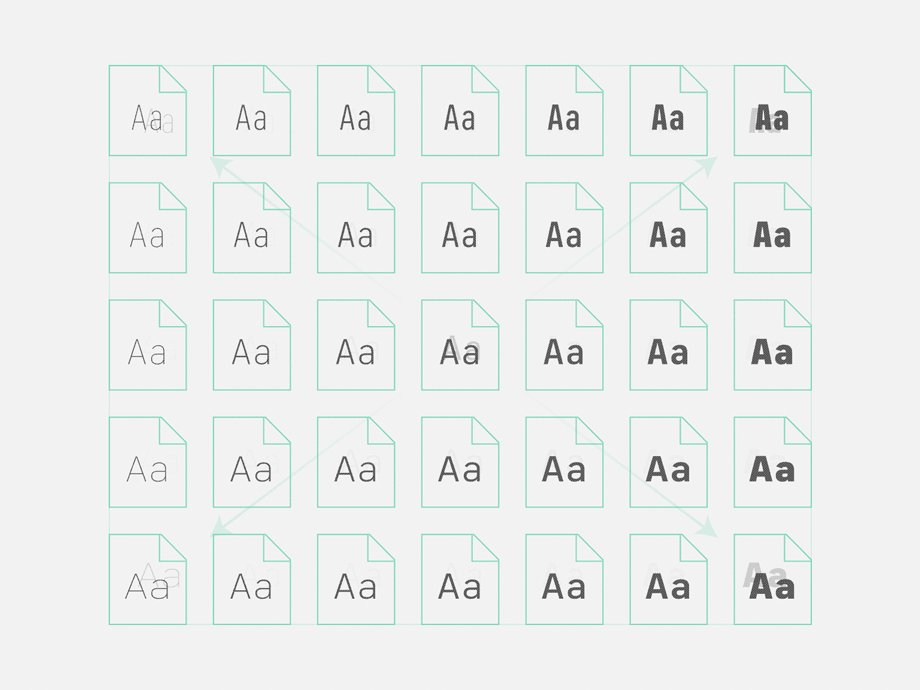
Abbiamo già trattato le font variabili nel 2018, analizzando gli spunti interessanti del TYPO festival 2018 e esplorando la tipografia generativa. Un carattere variabile è in sostanza un unico file che racchiude molti stili generati secondo diversi assi (come vedremo sotto, solitamente peso, larghezza ed inclinazione). La combinazione dei vari assi permette di generare un numero enorme di font diverse.
Font Variabili: cosa sono e perché sono sempre più popolari?
Sebbene l’idea fosse in circolazione da diversi anni (se non decenni), solo di recente si sono capite le reali possibilità di questo nuovo approccio alla tipografia (anche grazie allo sviluppo tecnologico). Infatti nel 2016 Apple, Adobe, Microsoft, Google e alcune fonderie indipendenti hanno annunciato collettivamente che le Font Variations (le caratteristiche variabili) sarebbero state aggiunte al formato OpenType, il formato standard delle font digitali. Ma cosa è cambiato rispetto a quattro anni fa? Pare proprio che dalla rivoluzione siamo arrivati alla normalizzazione.

Tecnologia e standard
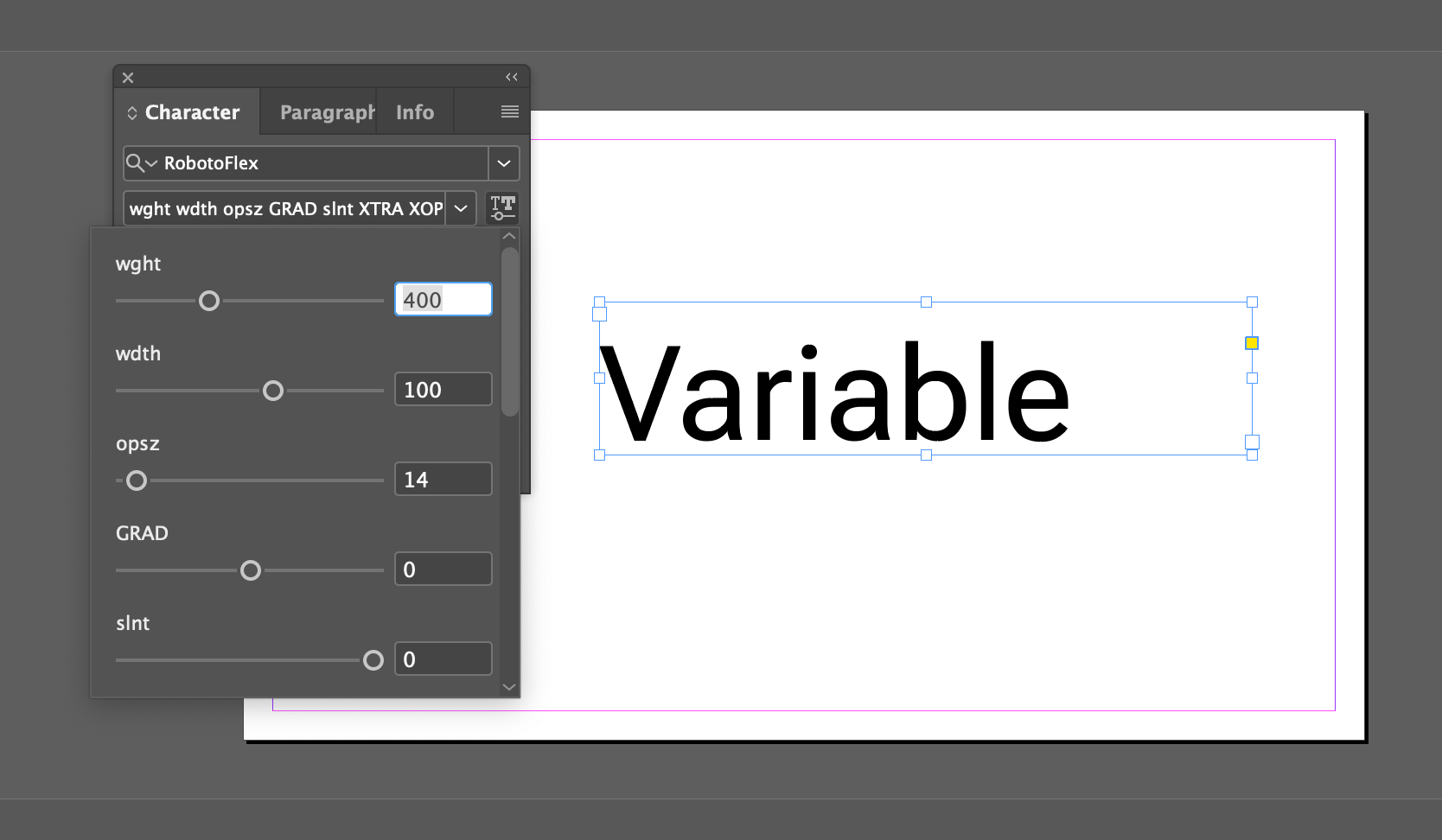
Uno degli step chiave delle font variabili riguarda il creare uno standard condiviso. Questo è stato sviluppato principalmente in due settori: il desktop publishing ed il web. Con l’aggiornamento 2020, Adobe InDesign implementa una funzionalità già presente su Photoshop e Illustrator: lo slider per gestire le font variabili. Questo è stato aggiunto anche su Sketch, software per il web design.
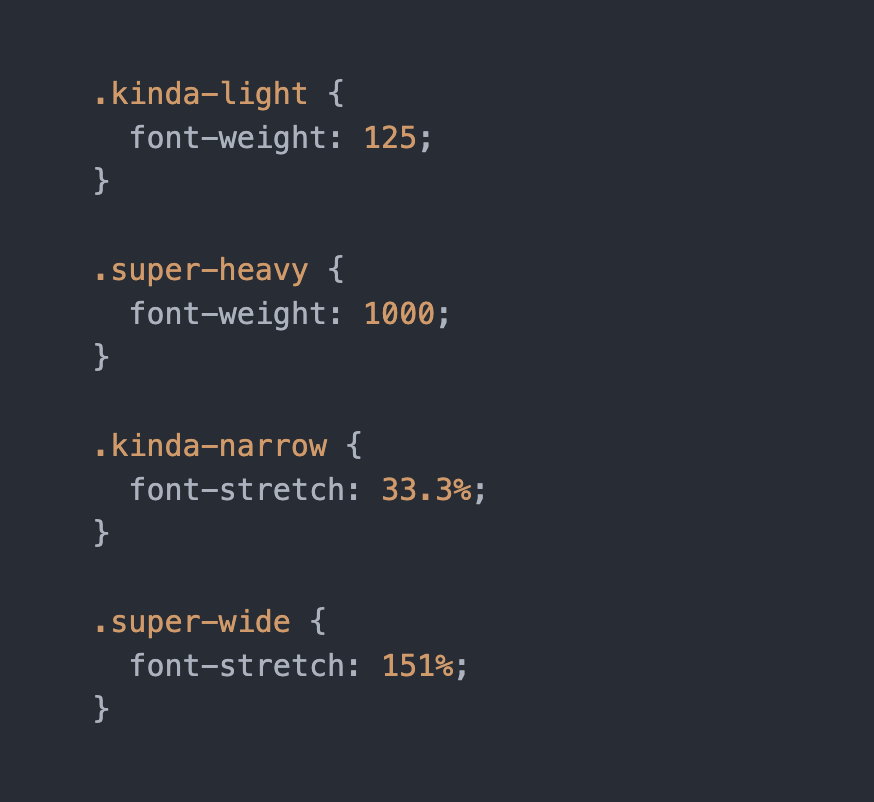
Per quanto riguarda il web (nello specifico il coding), dal maggio 2020 praticamente tutti i browser supportano le font variabili. Nello sviluppo di siti web, le caratteristiche visive della tipografia vengono specificate nei CSS, fogli di stile che gestiscono appunto il design e la presentazione delle pagine web.



Le fonderie e le font variabili
E come stanno reagendo le fonderie digitali, cioè chi produce le font in questione, a questo approccio variabile? Due di queste, Dalton Maag e Dinamo, sembrano avere capito le potenzialità delle font variabili e li stanno sfruttando al meglio.
Dalton Maag ha sede a Londra, ma è un team internazionale di 40 tra designer, sviluppatori e direttori creativi che lavora su caratteri tipografici per il commercio e per clienti privati. Tra gli altri hanno lavorato con Google, Amazon, Intel, Nokia e i Giochi Olimpici di Rio 2016.

Questa fonderia ha pubblicato il primo carattere variabile della loro libreria nel 2018, Venn. Da allora hanno rilasciato anche Objektiv, Mokoko e Aktiv Grotesk. Dalton Maag punta a creare solo font variabili da ora in poi, e in un’intervista, una dei direttori creativi riflette sul cambiamento del rapporto tra progettista di caratteri e progettista grafico.

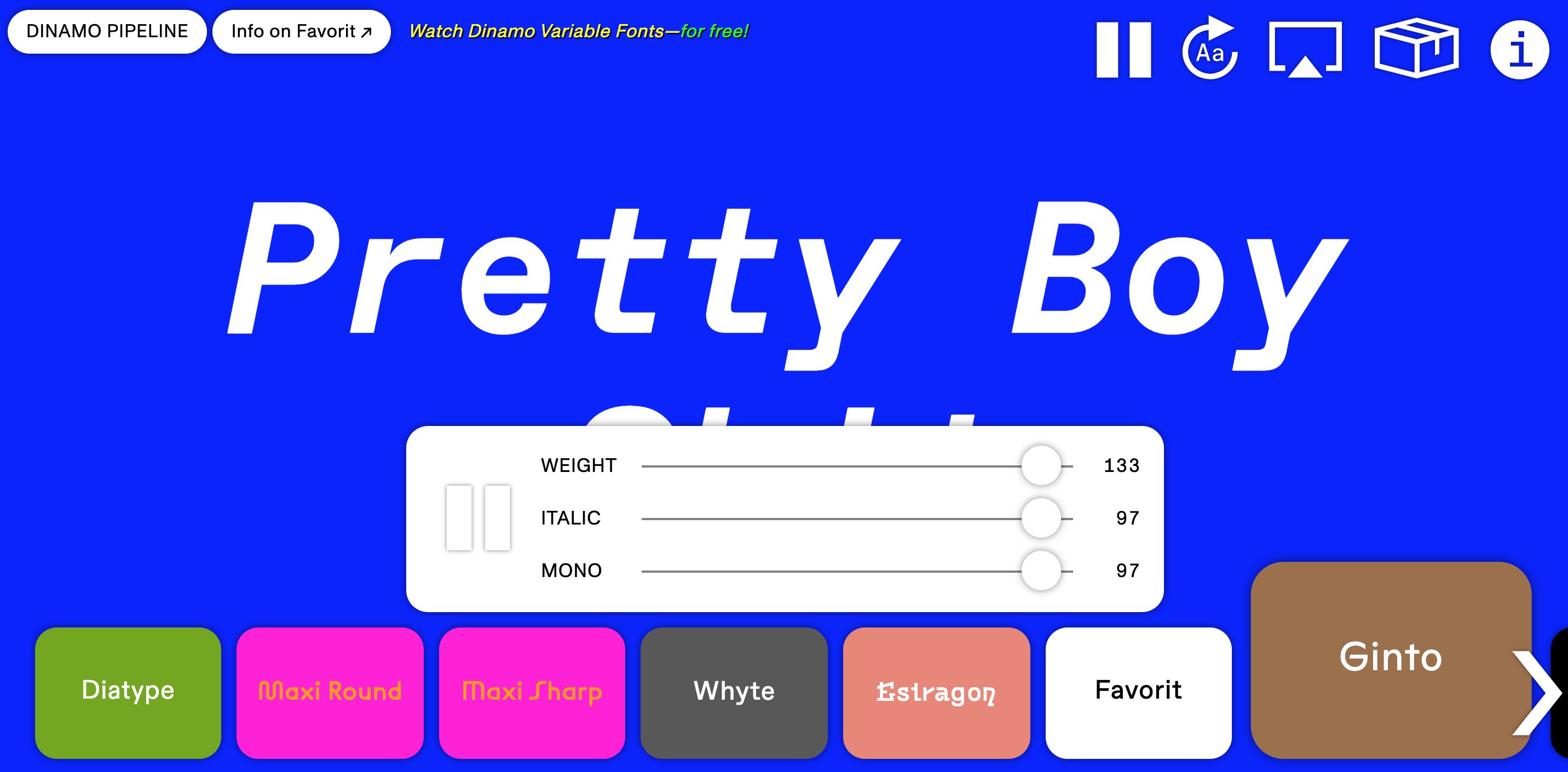
Dinamo è una fonderia svizzera con sede a Basilea e Berlino, che realizza font per la vendita a catalogo, e caratteri unici per brand ed istituzioni. Da sempre sperimentale ed appassionato di font variabili, questo studio ha creato una serie di strumenti che permettono di comprendere a pieno le potenzialità di questa tecnologia.

Tra i vari, Dinamo Pipeline è sicuramente lo strumento più spettacolare. La pagina web permette di sperimentare con i vari assi delle font variabili realizzati da Dinamo, dando vita ad output interessanti.

Progetti focalizzati sulla variabilità
Da quando diverse fonderie hanno iniziato a pubblicare font variabili, progettisti di tutto il mondo hanno sperimentato per portare al limite questo strumento. Il 2020 ha visto diversi progetti focalizzati sui caratteri variabili che hanno portato ancora più attenzione sull’argomento.
Il D&Ad è un’organizzazione educativa inglese con lo scopo di promuovere l’eccellenza nel campo del design e della direzione artistica. Ogni anno si svolgono i D&Ad Awards, che premiano creativi di tutto il mondo. A causa della pandemia, gli award ed il festival dell’edizione 2020 si sono svolti online.
Per questo motivo l’identità del festival doveva essere molto forte visivamente (per sopperire alla mancanza di presenza fisica) e funzionare bene in digitale; l’organizzazione ha coinvolto Studio Dumbar per lo sviluppo del progetto. L’identità è infintamente adattabile e flessibile, e utilizza la parola “immagina” (“imagine” in inglese) come àncora, e una serie di parole per esprimere le possibilità infinte della creatività. L’identità si basa sulla font variabile Marfa, disegnata proprio da Dinamo.

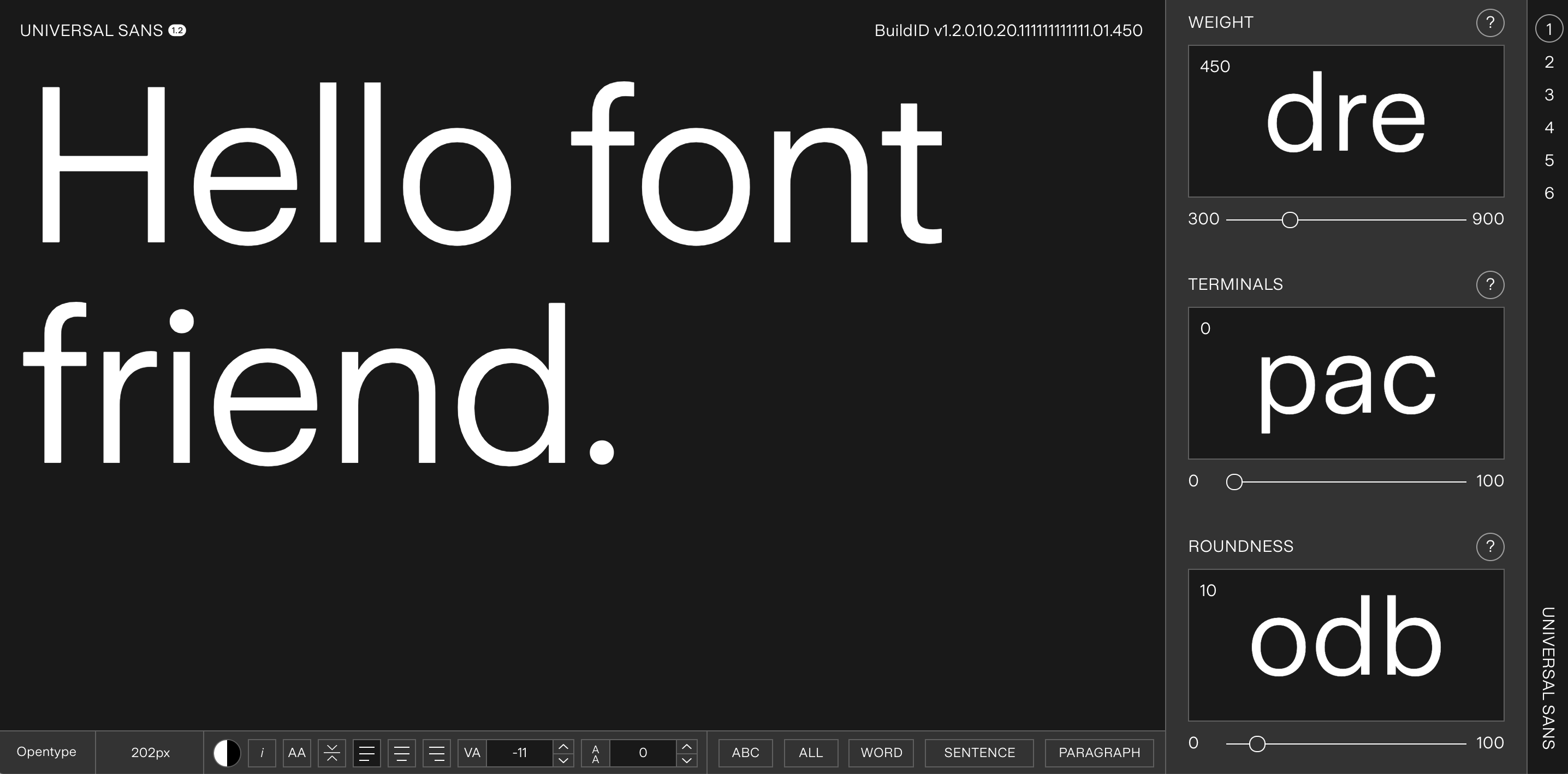
Proprio ai D&Ad Awards è stato riconosciuto con il premio più prestigioso (la Black Pencil) il progetto di una font variabile: Universal Sans. Il carattere è stato disegnato da Family Type, che ha collaborato con lo studio TwoMuch.

La font variabile offre un ampio ventaglio di personalizzazione e variabili uniche nel suo genere. Questo carattere si connette allo stile eterogeneo ma allo stesso tempo coerente dei primi sans serif disegnati nel XX secolo, sviluppato tramite una tecnologia all’avanguardia quale la variabilità tipografica.
I temi esplorati sopra ci danno un’idea dello stato dell’arte delle font variabili. È ancora difficile capire il senso profondo di questo strumento nel lungo periodo, ma alcune riflessioni si possono fare.
Pare che stia cambiando il ruolo dei type designer e delle fonderie. Essere al passo con la tecnologia variabile sta diventando un prerequisito del mondo del disegno dei caratteri. I progettisti di questo settore generano dei nuovi tipi di carattere, e si trovano a dover gestire delle situazioni e dei casi limite piuttosto che dei singoli file. Dall’altra parte, cambia anche il ruolo dei graphic designer. A questi viene data più responsabilità nella scelta delle font, in cui c’è sempre più possibilità di personalizzazione, e quindi più lavoro da svolgere.
E forse tra diversi anni, quando la tipografia variabile sarà davvero lo standard per tutti, sarà difficile riconoscere gli stili specifici delle font per strada, all’interno di libri e riviste o sui nostri blog preferiti. Ogni brand, azienda ed istituzione avrà la possibilità di creare una tipografia davvero unica e personalizzata.