Riepilogo Contenuti
Per fare una grafica pronta per la stampa, occorre un layout impeccabile.
Quando si parla di layout si parla di organizzazione e disposizione di oggetti ed elementi in un determinato spazio. In italiano intendiamo il termine layout col significato di “disposizione” o “struttura”. Per spiegare il layout, Riccardo Falcinelli nel suo Critica portatile al Visual Design si aiuta con un’azione che ha poco a che fare con il design: apparecchiare una tavola.
La disposizione dei piatti, posate e bicchieri segue sempre una logica discorsiva, ovvero la posizione (e il modo) in cui vengono messi i pezzi comunica cose precise: dalla colloquialità del pranzo informale fino all’estrema sofisticatezza di una cena ufficiale.
Creare un layout? È come apparecchiare una tavola!
Con posate, piatti, bicchieri e tovaglioli posizionati in modo ordinato sappiamo di una cena che sta per iniziare. Al contrario, se tutto fosse posizionato in modo asimmetrico, avremmo una sensazione di confusione, magari di un tavolo da sparecchiare. Se poi trovassimo la pasta nel piatto potremmo pensare che la cena sia già cominciata, se poi la pasta fosse disposta in modo asimmetrico potremmo pensare che la pasta sia stata già assaggiata.

Quando guardiamo qualcosa non possiamo non interpretare[1]. Questo vale sia per la disposizione di posate, piatti e bicchieri che per la disposizione di elementi in un artefatto grafico. Posizionando oggetti in uno spazio li mettiamo in relazione tra loro stabilendo una struttura, in modo da comunicare un determinato messaggio.

Per approcciare un layout è necessario costruire una base, partendo dai formati, griglie e gabbie. Subito dopo si passa a stabilire delle gerarchie: informative, significanti e percettive (Gestalt). Infine si forma la pagina, scegliendo i caratteri, definendo le formattazioni e l’equilibrio compositivo. Gli elementi che usiamo per comporre un layout di un artefatto grafico sono principalmente due: testo e immagini.
Uno dei primi a mostrare come organizzare, nel modo corretto, testo e immagini in uno spazio è stato Jan Tschichold nel suo saggio Die Neue Typographie del 1928. Tschichold ha definito una serie di regole che divennero poi un riferimento per il modernismo a venire, soprattutto quello della cosiddetta Scuola Svizzera.

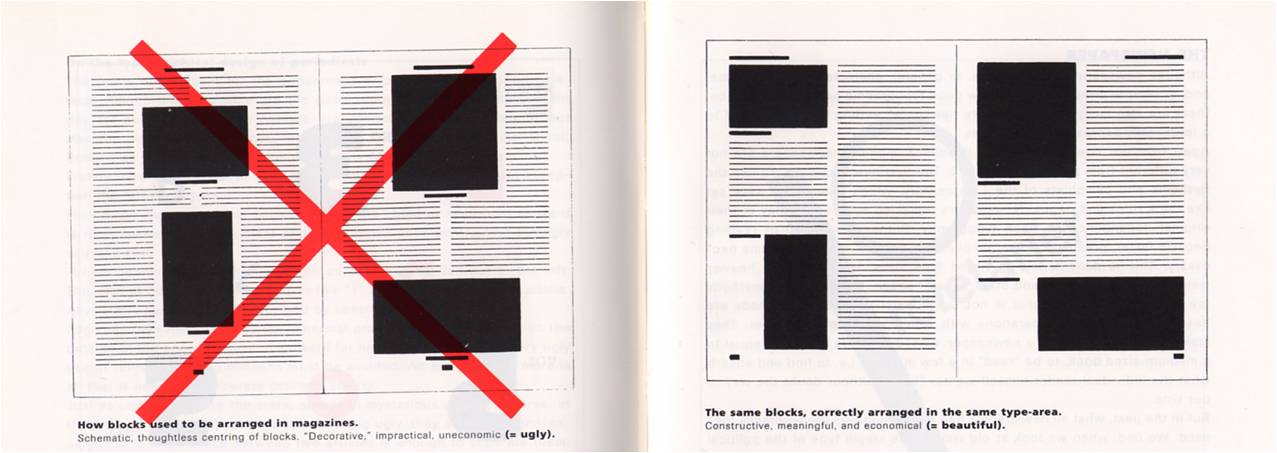
In una doppia pagina del suo libro, Tschichold mostra la disposizione di una rivista.
Da un lato mostra come le riviste erano organizzate fino ad allora, con blocchi centrati e il testo che scorre intorno a loro, in maniera illeggibile. La didascalia sotto l’immagine recita: «Schematico, sconsiderata centratura di blocchi, poco pratico, antieconomico (=brutto)». L’immagine presenta anche una grossa croce rossa, come a dire che non va bene.
Accanto all’immagine sbagliata c’è quella corretta, molto più leggibile e dove non ci sono elementi centrati. La didascalia recita: «Costruttivo, significativo ed economico (=bello)». Il suggerimento di Tschichold è quello di distribuire le immagini in relazione al contenuto, piuttosto che costringere il testo a scorrere intorno a blocchi ancorati al centro.
Per meglio accompagnare la lettura e la comprensione di una pagina si può intervenire in diversi modi. Vediamone assieme alcuni molto utili.
Il Contrasto: differenziare nettamente gli elementi
Uno dei modi d’intervento è sicuramente il contrasto. Attraverso il contrasto rendiamo evidenti le differenze tra gli elementi. È possibile evidenziare l’elemento che vogliamo venga letto per primo, possiamo creare enfasi o richiamare l’attenzione su qualcosa di importante. Per ottenere contrasto possiamo usare il colore, la dimensione, la forma.




La Prossimità: relazionare gli oggetti tra loro
Possiamo anche intervenire sulla prossimità, quell’azione che permette di gestire la relazione tra due o più oggetti all’interno della pagina.
Gli elementi vicini tra loro sono percepiti come un elemento unitario. Partendo da questo principio, avvicinando o allontanando tra loro gli elementi all’interno della pagina è possibile creare relazioni visive che consentono al lettore di individuare subito aree e gruppi.
Seguendo ancora i principi della buona forma della Gestalt, è possibile creare relazioni anche con la cosiddetta “legge della somiglianza”. Gli elementi con caratteristiche comuni sono percepiti come elementi di un singolo gruppo.



Spazio bianco: dare il giusto respiro alla pagina
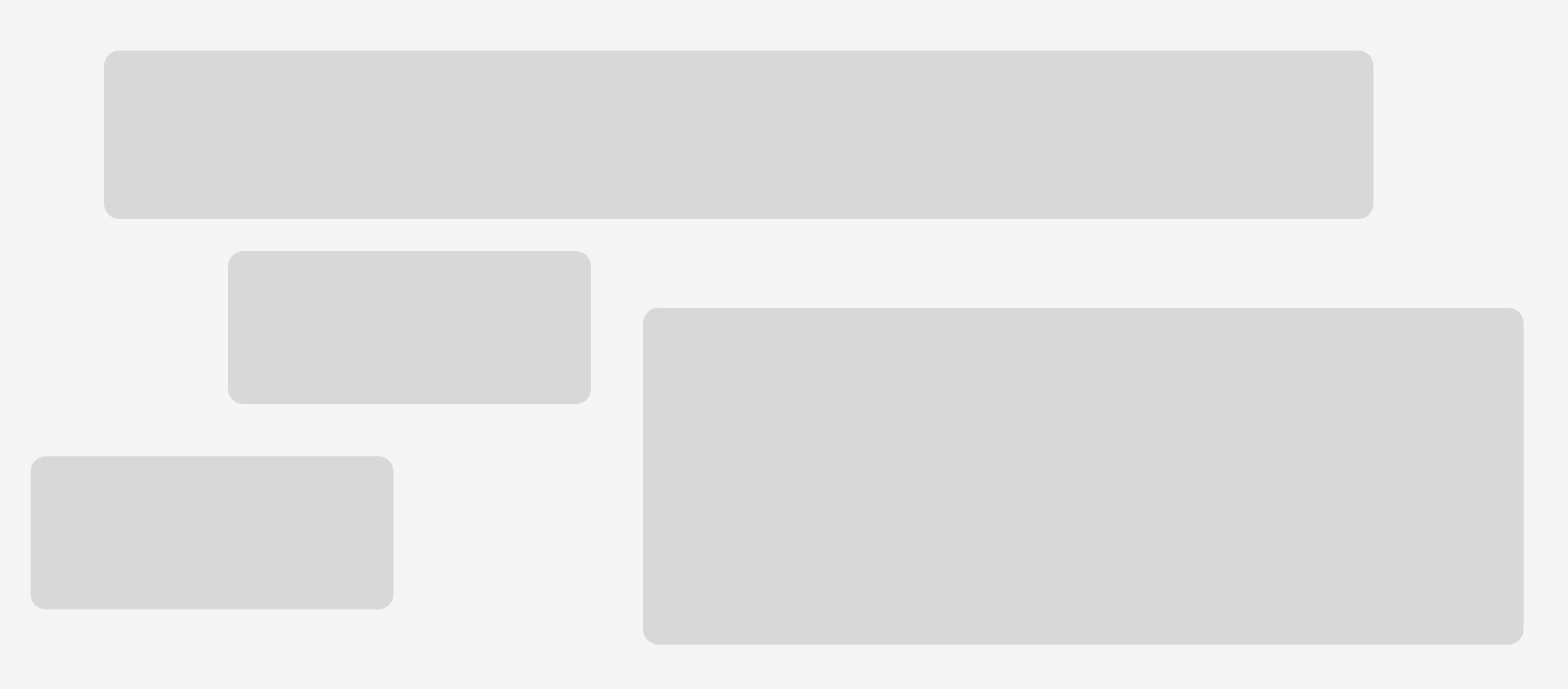
Possiamo anche lavorare sullo “spazio bianco”. Lo spazio bianco (che non necessariamente deve essere bianco) è una zona vuota e inutilizzata della pagina. Tschichold lo definiva “i polmoni di un buon progetto”. Il giusto compromesso tra contenuti e spazi e vuoti fa “respirare” la pagina e permette di stabilire gerarchie. Nella seconda illustrazione sotto, a seconda delle esigenze, quel blocco a sinistra può essere lasciato vuoto o può essere riempito con un’immagine.



Allineamenti: dare ordine e ritmo agli elementi grafici
Ancora, possiamo lavorare sugli allineamenti, non solo quelli tipografici, ma anche quelli tra gli elementi. Come con le posate messe lontano dal piatto, un layout con elementi sparsi dà un senso di disordine, disorganizzazione e improvvisazione.





Alcuni esempi di spazio bianco e allineamento dalla rivista Majedie Journal e dall’annuario di un corso di Graphic Design in Polonia.



Analisi e confronto degli elementi grafici: analizzare per realizzare
Prima di disporre gli elementi in modo organizzato e gradevole bisogna passare per il confronto con gli elementi da gestire. È la fase preliminare, dove si determinano gli obiettivi comunicativi della nostra grafica. Ci sono tanti aspetti da considerare in questa fase. Si analizzano, si interpretano e si confrontano gli elementi grafici che andremo ad inserire nel layout.
In particolare andremo ad analizzare:
- il pubblico a cui è destinato l’artefatto (spettatore, lettore, utente)
- il contenuto (lungo, corto, informativo, vitale, non così urgente, divertente)
- il contesto d’uso della grafica (seduto, in riunione, in viaggio, a un tavolo, di fretta, sul posto di lavoro)
- la motivazione del pubblico (interessato, annoiato, dipendente, negativo, riluttante)
- la tecnologia con cui verrà prodotto (non sempre i pixel), quanti colori può visualizzare e come le pagine sono contrassegnate (offset, a getto d’inchiostro, flexo, serigrafia, tipografia, laser)[2]
Il nostro obiettivo sarà di individuare un’organizzazione dei contenuti coerente con il formato, il contesto d’uso e con le informazioni presentate. Immagini e caratteri dovranno supportarsi a vicenda, individuando in maniera chiara la gerarchia d’importanza degli elementi grafici.
Davanti ai nostri occhi, allora, avremo un progetto grafico allo stesso tempo utile, gradevole e memorabile.
[1] Falcinelli R., Critica portatile al Visual Design, Einaudi, Torino, 2014
[2] Da un commento di Erik Spiekermann su Medium.

