Riepilogo Contenuti
Se non siete completamente a digiuno di tipografia, saprete bene che, quando si parla di font e di impaginazione del testo, non ci si può appellare solo al proprio gusto personale. Per progettare testi web, brochure, libri, biglietti da visita, poster, flyer, riviste o qualsiasi altro materiale che includa una parte testuale, è importante tenere presente alcune regole tipografiche e di impaginazione grafica. Noi, con questo post, ve le vogliamo rinfrescare.
Qui abbiamo raccolto una serie di suggerimenti che compongono il nostro piccolo manuale tipografico. È in formato pocket ma contiene grandi consigli!
Primo capitolo. I font
Per realizzare un grande progetto grafico servono, innanzitutto, grandi font: adeguati alla personalità del brand e combinati tra loro con armonia. Esistono due tipi di caratteri tipografici: i serif, con grazie, e i sans serif, senza grazie, comunemente chiamati “bastoni”.
I serif derivano dalla scrittura latina e sono i caratteri tipografici più utilizzati nella stampa su carta, nei libri, nelle riviste e nei quotidiani. Il perché è presto spiegato: le grazie accorciano lo spazio che intercorre tra una lettera e la sua successiva, creano continuità e agevolano così la lettura su carta dei testi lunghi.
I sans serif, invece, sono caratteri più recenti, nati nell’Ottocento. A differenza dei serif, non presentano appendici, sono più lineari e asciutti e quindi più leggibili su schermo o in formati molto ridotti. Sulla carta stampata li ritroviamo, infatti, nelle note a piè di pagina, nelle didascalie, nei biglietti da visita, e anche nei libri per l’infanzia.
Ora entriamo nel vivo del capitolo e vediamo come combinare i font all’interno di un progetto grafico.
Scelta del font e font pairing
I font guidano il lettore nell’esplorazione della pagina e gli indicano cosa deve essere letto prima e dopo. Per creare queste gerarchie visive si gioca – oltre che con le dimensioni dei caratteri – con il font pairing, l’accoppiamento dei font. Ma come si abbinano i caratteri tipografici? Come si fa a capire quando due font stanno bene insieme? Visto che non si tratta di un “gioco”, ma di un lavoro tutt’altro che semplice, vi consigliamo di seguire due strade.
Prima strada: sfruttare le famiglie di font. Questa strada è di sicuro la più comoda. Scegliete per il vostro progetto una famiglia di font che preveda, al suo interno, una versione del carattere graziata e una senza grazie. In questo modo potrete usare, per esempio, i serif per i titoli e i sans serif per il corpo del testo. Avrete così creato una prima gerarchia tra font, senza correre il rischio di accoppiamenti poco armonici.
Seconda strada: accoppiare font diversi. In questo caso, ci sono due raccomandazioni che vi vogliamo fare:
- Non utilizzate nello stesso progetto più di 2-3 font, o rischierete di ottenere un risultato caotico e poco ordinato.
- Non accoppiate caratteri simili tra loro. Di solito più i caratteri sono diversi e più stanno bene insieme. Un esempio? Un font moderno come il League Spartan, con una struttura fortemente geometrica, sta molto bene con il Libre Baskerville, un font dallo stile elegante e tradizionale.

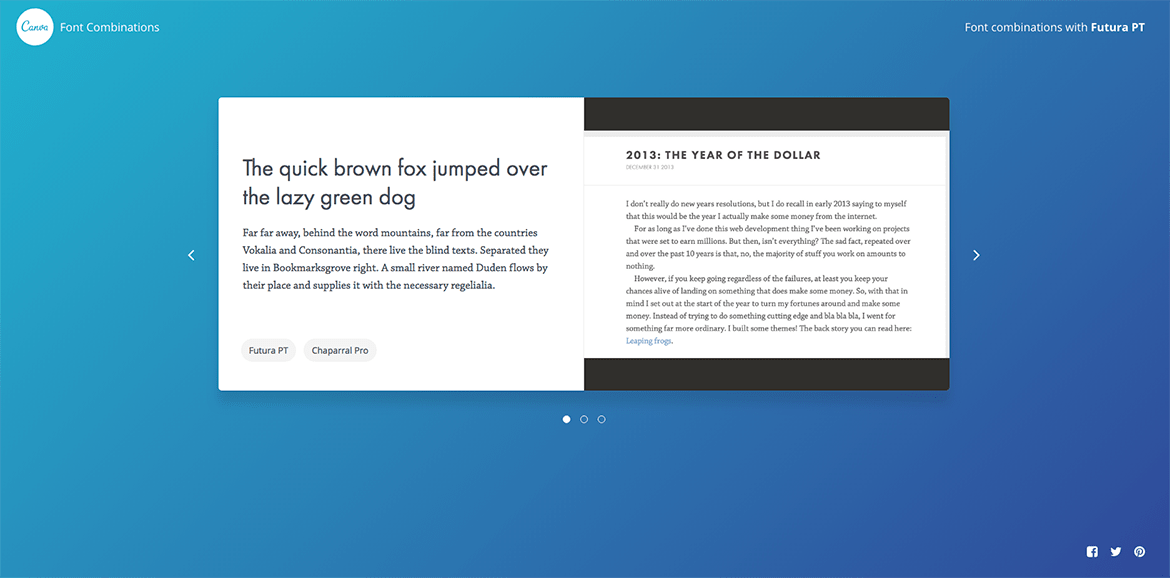
E se proprio non riuscite a trovare la giusta combinazione, fatevi aiutare da un tool di font pairing. Font Combinations di Canva, per esempio, parte da un font dato e vi suggerisce il suo coordinato. Così è davvero impossibile sbagliare!

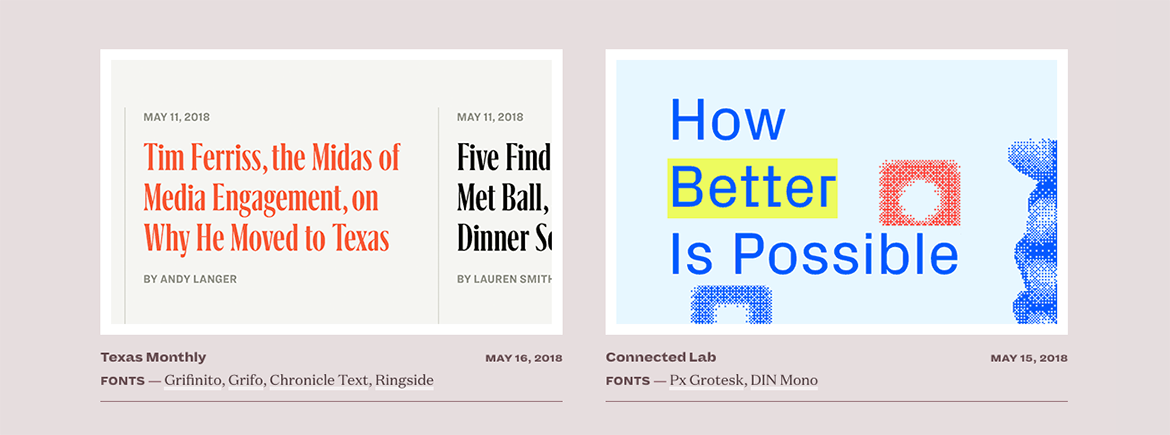
Un altro sito che vi consigliamo di consultare è Typewolf. Lì potete scoprire nuovi font da alternare ai soliti che usate, leggere la loro storia, tenervi aggiornati sulle nuove tendenze tipografiche e prendere spunto da esempi di font pairing davvero riusciti.

A proposito di font, ci sono altre due raccomandazioni che vi vogliamo fare prima di passare alla fase di impaginazione grafica:
- Prestate attenzione al tono di voce dei font, scegliete quelli che si adeguano di più al vostro progetto. In generale, i serif sono più classici e formali; i sans serif hanno un carattere più moderno, tecnico e informale. Tenete presente, poi, che ogni font ha la sua sfumatura di carattere. Usare un Helvetica non è come usare un Futura, sono due sans serif, sì, ma il primo è decisamente più serio del secondo.
- Attenzione anche alla dimensione dei caratteri. Per agevolare la lettura dei testi lunghi, sul web consigliamo di attenervi a una grandezza di almeno 13px; su carta stampata invece non si dovrebbe andare sotto gli 11pt.
Ora siamo pronti per affrontare il capitolo di impaginazione grafica!
Capitolo secondo. Un po’ di content design
Una volta scelti i font e le giuste combinazioni, possiamo passare alla fase di impaginazione del testo. Qui è importante far tesoro di alcune accortezze che donano all’impaginato una maggiore armonia e rendono il testo più leggibile, specie se lungo.
La suddivisione del testo in paragrafi. I muri di testo spaventano il lettore e rendono più faticosa la lettura. Ecco perché è importante dividere i testi lunghi in paragrafi… non troppo lunghi!
La lunghezza delle righe di testo. Che si tratti di testi su carta o di testi web, consigliamo di prestare attenzione anche alla lunghezza delle righe, che non devono essere troppo lunghe e nemmeno troppo corte. Esiste una lunghezza “ideale” della riga, che di solito corrisponde a 66 battute. Al di sotto e al di sopra di questo valore il lettore fa più fatica a leggere.
Predisponi degli appigli. Testi lunghi? Evitate il giustificato e scegliete un allineamento a bandiera a sinistra, che aiuta il lettore a orientarsi e a tenere il segno. Le strutture parallele, come gli elenchi puntati, sono punti d’accesso al testo molto utili al lettore. Ben vengano anche i bold, che fanno spiccare subito i concetti chiave. Ah, a proposito: non usate il maiuscolo per evidenziare parole o concetti, ma il grassetto.
I margini. Non esistono regole ferree che stabiliscono l’ampiezza dei margini. In una pagina di testo, variano da 1,5 cm a 2,5 cm per lato, mentre il margine inferiore di solito è più alto, perché deve ospitare note o numeri di pagina. Nell’impaginazione di un libro, bisogna predisporre anche lo spazio necessario per la rilegatura, che corrisponde circa a mezzo centimetro di margine interno. Nel foglio di Word trovate l’opzione in: Layout > Margini personalizzati > Rilegatura.
L’interlinea. L’interlinea, come ben saprete, è lo spazio che si trova tra due righe di testo. Perché la lettura sia agevole, scegliete un’interlinea singola, che andrà benissimo anche se si lavora su formati più piccoli dell’A4. Se scegliete un’interlinea minore, la pagina di testo risulterà troppo densa e a pochi verrà voglia di leggere. In generale, il suo valore dovrebbe oscillare tra l’1 e l’1,5. Ricordatevi sempre che, per ragioni di leggibilità, l’interlinea deve sempre essere superiore all’altezza della linea scritta (di solito pari al 120% dell’altezza del carattere).
Vedove e orfani. Cosa sono? Le vedove sono quelle parole, o linee di testo brevissime, che si trovano al termine di un paragrafo e che lasciano, quindi, un grande spazio vuoto nella riga. Queste parole vengono chiamate orfani quando si trovano all’inizio di una pagina o di una colonna di testo. Vedove e orfani sono errori tipografici che disturbano l’armonia della pagina. Da evitare sarebbero anche le righe mozze, quelle inferiori a un terzo della lunghezza totale della riga.
Il tracking è la distanza che intercorre tra una parola e la sua successiva. Il suo valore è proporzionato alle dimensioni del carattere e, in generale, è maggiore dello spazio occupato dalla lettera “i”, ma inferiore a quello occupato della lettera “e”. Noi vi consigliamo di non modificare questo valore, che è già ottimizzato per il font scelto. Solo in alcuni casi particolari può rivelarsi utile aumentarlo. Nei testi scritti in maiuscolo, per esempio, aumentare il tracking del 10% potrebbe rendere più semplice e scorrevole la lettura.
Qui si ferma il nostro piccolo manuale dei grandi consigli. Speriamo di avervi regalato qualche suggerimento utile per curare i vostri progetti grafici e renderli ancora più armoniosi.