Risoluzioni, modelli colore, margini, composizione, compressione, formati sono alcuni termini che usano i grafici nel loro lavoro, quando preparano i loro file per la stampa o per il web.
In questo articolo cercheremo di capire, senza scendere troppo nei dettagli e senza usare termini troppo tecnici, come preparare al meglio le immagini per poterle utilizzare e rendere i nostri prodotti di comunicazione più efficaci.
Vettoriale o Bitmap?
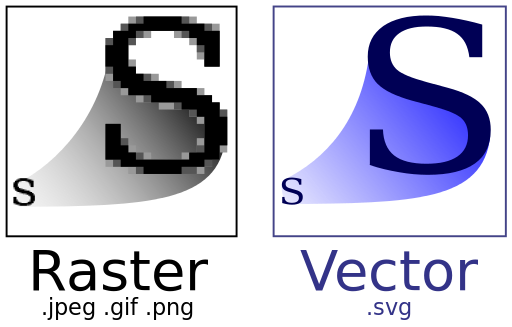
Dilemma spesso insolubile per chi non fa grafica: le immagini bitmap sono tutte quelle che riusciamo a produrre ad esempio con i nostri smartphone quando facciamo una foto o quelle che si formano sullo schermo della nostra TV di casa. Sono fatte di tanti piccoli punti di colore: più punti ci sono, più è dettagliata, Quindi la risoluzione è più alta e l’ingombro in termini di Megabyte sui nostri Hard Disk aumenta.
Si chiamano BitMap perché sono proprio delle Mappe di Bit ovvero di informazioni. Le potete trovare anche chiamate Raster.
Le immagini vettoriali sono quelle che invece vengono prodotte da programmi come Illustrator o da AutoCad: sono un’insieme di informazioni più preciso rispetto al Bitmap, ovvero non contengono una mappa dei bit ma dettagli sulla geometria delle linee, sui riempimenti di colore, sulle posizioni degli oggetti, le sfumature e così via. Si basava su delle linee, dei Vettori, perciò hanno preso quel nome.

Le immagini Bitmap sono quelle che userete di più e sono utilizzate dai più diffusi formati di immagini.
Formati Immagine
Per far sì che le immagini non siano troppo pesanti, da decenni gruppi di ricercatori, aziende, sviluppatori mettono a punto nuovi formati proprio per questo motivo.
Se confrontate la qualità di un file JPEG (o JPG) di 15 anni fa rispetto a quello di adesso vedrete che è enorme: al giorno d’oggi un buon JPEG può essere usato per la stampa, 15 anni fa assolutamente no!
Questo significa che le immagini possono essere di tanti tipi e avere estensioni diversissime.
Lo standard preferito da chi stampa è il formato TIFF che mantiene una alta qualità delle immagini e un peso in MB ragguardevole.
Le immagini JPEG sono molto leggere (un formato A4 può pesare soltanto 1 MB pur mantenendo una buona qualità): perché? Perché il formato JPEG toglie informazioni che paiono superflue: infatti se quell’immagine non dovete più modificarla (ad esempio correggerne il colore) può anche andare benissimo per la stampa, sempre che la risoluzione sia giusta. Si dice infatti che questo tipo di file viene compresso. È lo stesso meccanismo dei file musicali MP3: per renderli meno pesanti in MB e adatti ad un ascolto su supporti di qualità non eccelsa, si tolgono tutte quelle frequenza sonore che non servono. Se ascoltate un MP3 con un impianto stereo di alta qualità ne noterete la piattezza, la scarsa dinamica e vi accorgerete che mancano ai suoni molte sfumature che lo rendono meno coinvolgente. Ma quando ascoltate un MP3 con il vostro smartphone mentre siete in metropolitana, non potete permettervi un’esperienza di ascolto di grande qualità, quindi riuscite ad accontentarvi anche del suo suono più povero.

Oltre al JPEG, altri formati molto diffusi sono:
il PNG, utile per il web, soprattutto perché può avere parti trasparenti;
Il PDF, formato davvero versatile che può indifferentemente essere bitmap o vettoriale, contenere un sacco di informazioni aggiuntive ed è perfetto per mandare i file in stampa, ma illeggibile per il web;
l’SVG, un formato vettoriale di largo utilizzo;
Il GIF, inizialmente nato come formato bitmap “leggero” con un numero limitato di colori e poi trasformatosi in standard per animazioni semplici o brevissimi video.
Considerate poi che ogni programma (di grafica, di montaggio video o audio, di ritocco fotografico, etc.) ha il suo formato proprietario ovvero il file può essere aperto solo da quello specifico programma.
Per utilizzare poi il file per la stampa o il web dovremo esportarlo nel formato che ci serve al momento. Ogni progetto grafico, ad esempio un logo, ha bisogno di esportare più formati per poter essere utilizzato dal cliente.

Modelli colore
L’argomento è tosto e avrebbe bisogno di ulteriori approfondimenti. Basti sapere che le immagini che vediamo sugli schermi usano un diverso modello colore rispetto a quelle che vanno in stampa.
Cosa significa? Che il colore si forma in modo diverso a seconda del mezzo di riproduzione e viene percepito diversamente dal nostro occhio. Per semplificare: il colore ha bisogno della luce per poter essere visto. Bene, nel monitor di un computer o di una TV le immagini e quindi i colori sono fatti di pura luce, sono proiezioni. Il nero non è un colore, ma indica la loro assenza: quando lo schermo è nero, il più delle volte è perché è spento.
Nella stampa come nella pittura invece il colore si crea attraverso dei pigmenti, cioè delle polveri finissime. Mescolandoli si ottengono tutti i colori immaginabili. Il bianco è l’assenza di colore e colore esso stesso, il nero è, più o meno, la somma di tutti i colori (in realtà sommando tutti i colori si ottiene un marrone scurissimo).
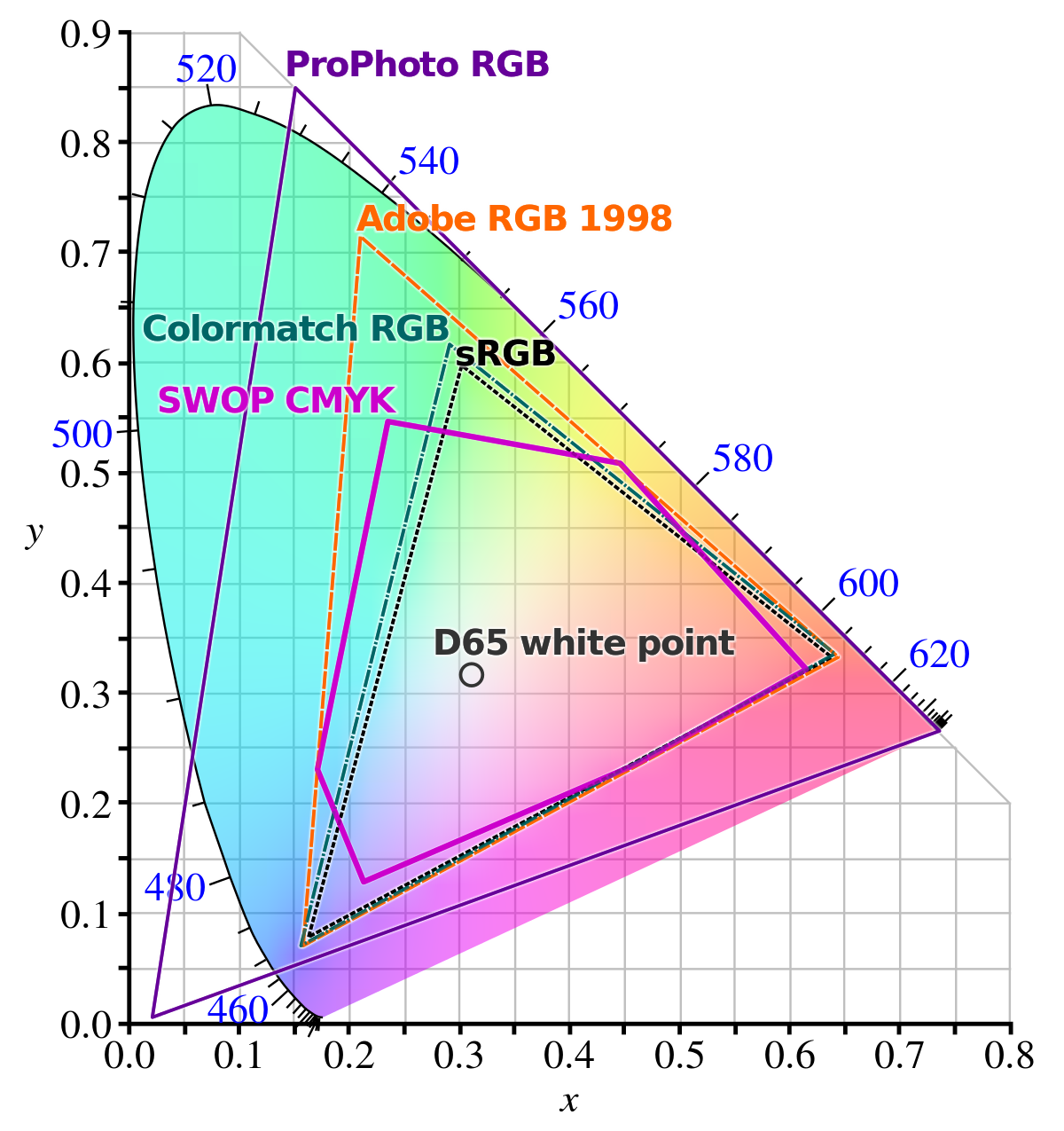
Tenendo conto di queste differenze, dobbiamo imparare ad usare per il web il modello colore RGB, mentre per la stampa il formato CMYK (o quadricromia).
Il problema è che alcuni colori che potete riprodurre con un modello non sono riproducibili con l’altro, per questo si deve fare molta attenzione quando esportiamo i nostri file.
Ad esempio, l’RGB usato dai monitor è capace di riprodurre molte più tonalità di verde del modello CMYK che viceversa è più forte sui Blu ma perde qualcosa anche su alcuni tipi di rosso.
Andare in stampa con il modello colore sbagliato può significare un cambiamento sostanzioso dei colori.

Risoluzione
Sempre per non entrare in spiegazioni troppo tecniche, basti sapere che la risoluzione è la quantità di punti di colore (i Bit di cui si parlava sopra) che contiene ogni immagine. Più la risoluzione è alta, più informazioni contiene, più dettagliata è l’immagine. In genere per la stampa offset e digitale si utilizzano immagini a 300 dpi (dot per inch, punti per pollice), mentre per gli schermi (web, video) la risoluzione è 72 dpi.
Mandare in stampa un’immagine a 72 dpi può avere risultati imbarazzanti e farla diventare tutta “sgranata” come si dice volgarmente, cioè far vedere i punti, i pixel e apparire come un’immagine grossolana fatta di Lego, cioè di quadratini colorati.
Questi sono i consigli tecnici con cui, in modo semplice, potete almeno capire come migliorare un’immagine e prepararla al meglio per la stampa o per il web.
Per imparare a gestire questi aspetti delle immagini la cosa più importante è: provare, provare, provare.
Quando avrete provato abbastanza, sarete pronti per la seconda parte di quest’articolo, in cui daremo pochi e semplici consigli per usare al meglio le immagini nei vostri prodotti di comunicazione.
A prestissimo e buon lavoro!

