Riepilogo Contenuti
Tutti possono scattare una bella foto, non tutti sono in grado di progettare un servizio fotografico su un tema specifico. Per il progetto grafico le cose non sono tanto diverse. Tutti oggi, grazie agli strumenti messi a disposizione dalla tecnologia, possono realizzare una buona brochure, un manifesto, una presentazione, un’immagine grafica per il proprio account social, ma non tutti sono in grado di progettarle.
Per progettazione s’intende la capacità di realizzare qualcosa che possa essere utilizzata all’interno di una strategia più ampia. Declinata su supporti diversi, in momenti e tempi diversi. La progettazione grafica è sì basata sulla creazione di forme, ma anche sulle procedure, ossia «lo stabilire un insieme di operazioni le cui caratteristiche sono determinante da una finalità precisa»[1].
Questa idea di progettualità la si può vedere in pratica soprattutto nelle identità visive e nelle immagini coordinate.
Identità visiva di base
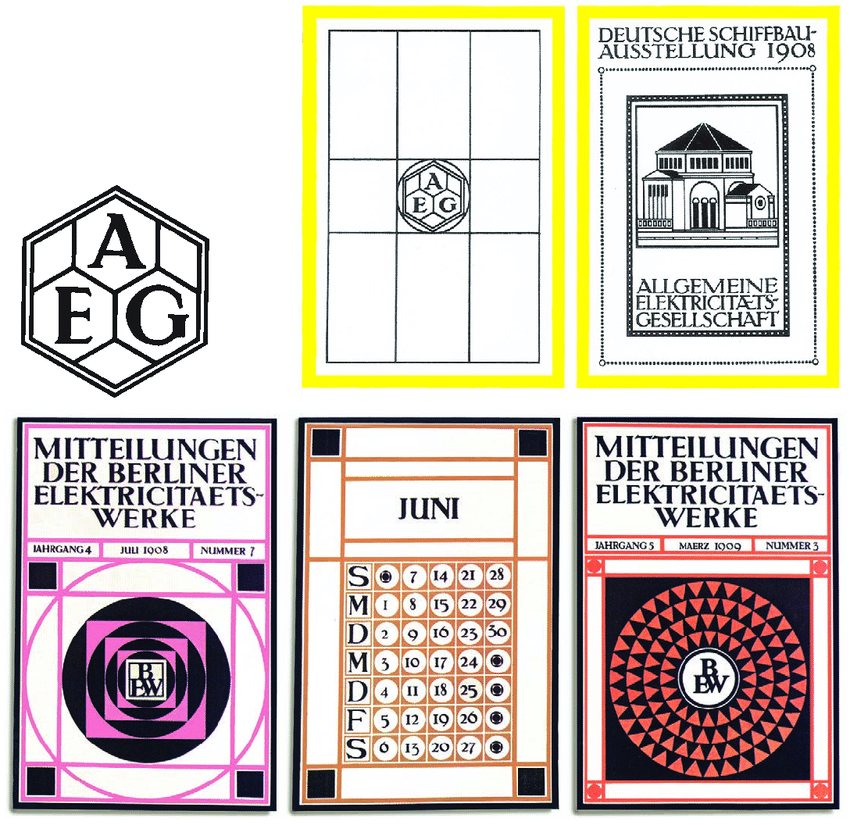
Il lavoro dell’architetto Peter Behrens per AEG, nel 1907, è considerato il primo esperimento (se possiamo chiamarlo così) d’immagine coordinata. Behrens progetta il marchio, gli annunci pubblicitari, i cataloghi, i calendari, i manifesti. Si occupa del carattere tipografico (il Behrens-Antiqua), dei colori, di una serie di griglie con cui si realizzeranno tutti gli artefatti dell’azienda. Behrens era molto avanti per i suoi tempi, prima di vedere un approccio e un’intenzione simile passeranno anni. Le definizioni di corporate image e corporate identity compaiono negli anni ’40.

Questo coordinamento visivo di “base” copre le esigenze comunicative di una piccola e media azienda, soprattutto quando la necessità è quella di una maggiore uniformità e coerenza del materiale grafico prodotto. Materiale destinato alla stampa o anche ai profili social.
Ma quando aumentano le dimensioni dell’azienda e le esigenze comunicative non basta più un coordinamento visivo ed è necessario definire una identità.
Sistemi di corporate identity (o brand identity)
L’idea di marchio esiste da parecchio. Possiamo tornare indietro fino al Medioevo con le araldiche, quando comincia a diffondersi l’esigenza di una personalizzazione grafica per identificare famiglie, casate e mestieri. A un certo punto, con la rivoluzione industriale, la diffusione di marchi ha la sua ascesa e si trasforma in un segno d’identificazione della fabbrica. Il passo successivo è passare dalla rappresentazione d’identità di una persona fisica a quella di un’azienda, quando nel 1897 una società viene riconosciuta come soggetto giuridico autonomo e indipendente da quella dei proprietari in carne e ossa[2].
L’azienda diventa quindi un’entità in cerca di personalità. Se prima la fiducia sulla qualità di un prodotto era riposto nel produttore, inteso come persona, ora bisognava riporla nell’azienda. A quel punto il marchio non è più sufficiente, è necessario definire una identità aziendale (corporate identity).
L’identità definisce l’azienda, il modo con cui si presenta, si comporta e dialogo con il suo pubblico. Il marchio è uno degli elementi di questa identità visiva, assieme ai colori, i caratteri tipografici, le immagini, lo stile, la narrazione.
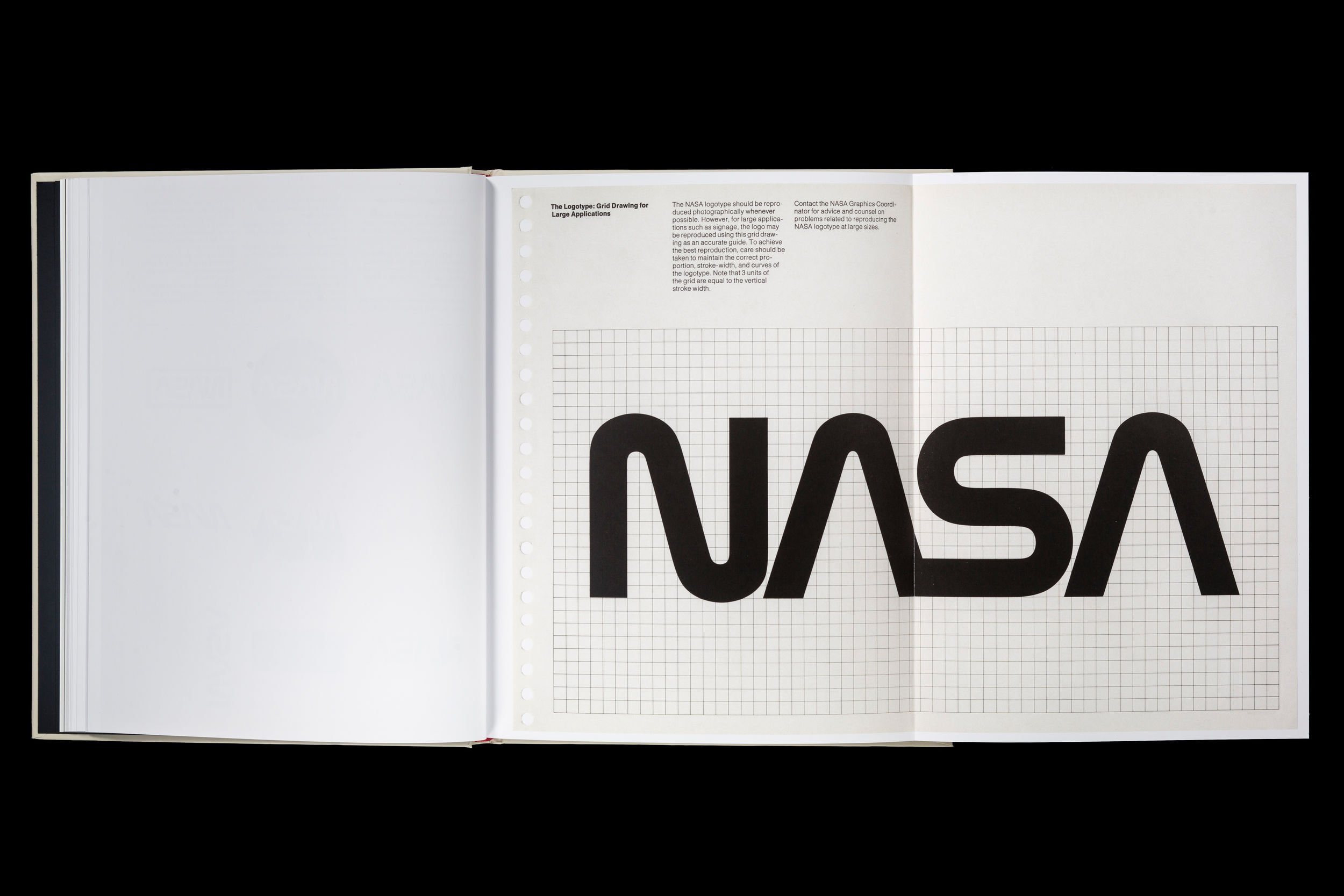
Strumento fondamentale per la gestione dell’identità visiva è il cosiddetto “Manuale di stile”. Un esempio è quello della NASA del 1975, progettato da Richard Danne e Bruce Blackburn (scomparso all’età di 82 anni nel Febbraio del 2021)[3]. Nel 2015 il manuale di stile della NASA è stato ristampato della Standards Manual – una cosa editrice specializzata in questo tipo di pubblicazioni. Il manuale è disponibile anche in formato PDF sul sito della NASA. In quelle circa 100 pagine sono specificati i caratteri tipografici e i colori da usare; viene spiegato come applicare il marchio a una carta intestata o a una bolla di accompagnamento, come impaginare una brochure o una locandina, con anche suggerimenti al tipo di griglia e struttura del layout.

Un’altra pubblicazione di Standards Manual è quella relativa al manuale sulla segnaletica della metropolitana di New York, progettato dallo studio di Massimo Vignelli e Bob Noorda, Unimark, nel 1970.

I manuali di stile definiscono regole, processi e procedure affinché una identità sia in grado di mostrarsi in maniera coerente e riconoscibile, a prescindere dal dove e dal quando apparirà. Indicano le linee guide per realizzare un nuovo artefatto grafico, che sia una brochure o un manifesto (nel caso della NASA), o la segnaletica di una nuova stazione (nel caso della metropolitana di New York).
Progettare un sistema visivo che copra ogni aspetto, e possa condurre la realizzazione di un artefatto sia dal punto di vista teorico che pratico, garantisce una comunicazione aziendale lineare, efficace e connessa.
Quando le esigenze si evolvono ancora, anche la definizione di un’identità e la realizzazione di un manuale di stile potrebbe non essere abbastanza.
Design Language e sistemi complessi di identità visive aziendali
Il pubblicitario inglese Wally Olins, uno dei pionieri del “brand totale” e del corporate branding, diceva che un’azienda comunica ciò che è attraverso tutto ciò che fa[4]. Nel momento in cui i momenti e i canali di comunicazione aumentano diventa necessario evolvere l’identità visuale in un sistema di design.
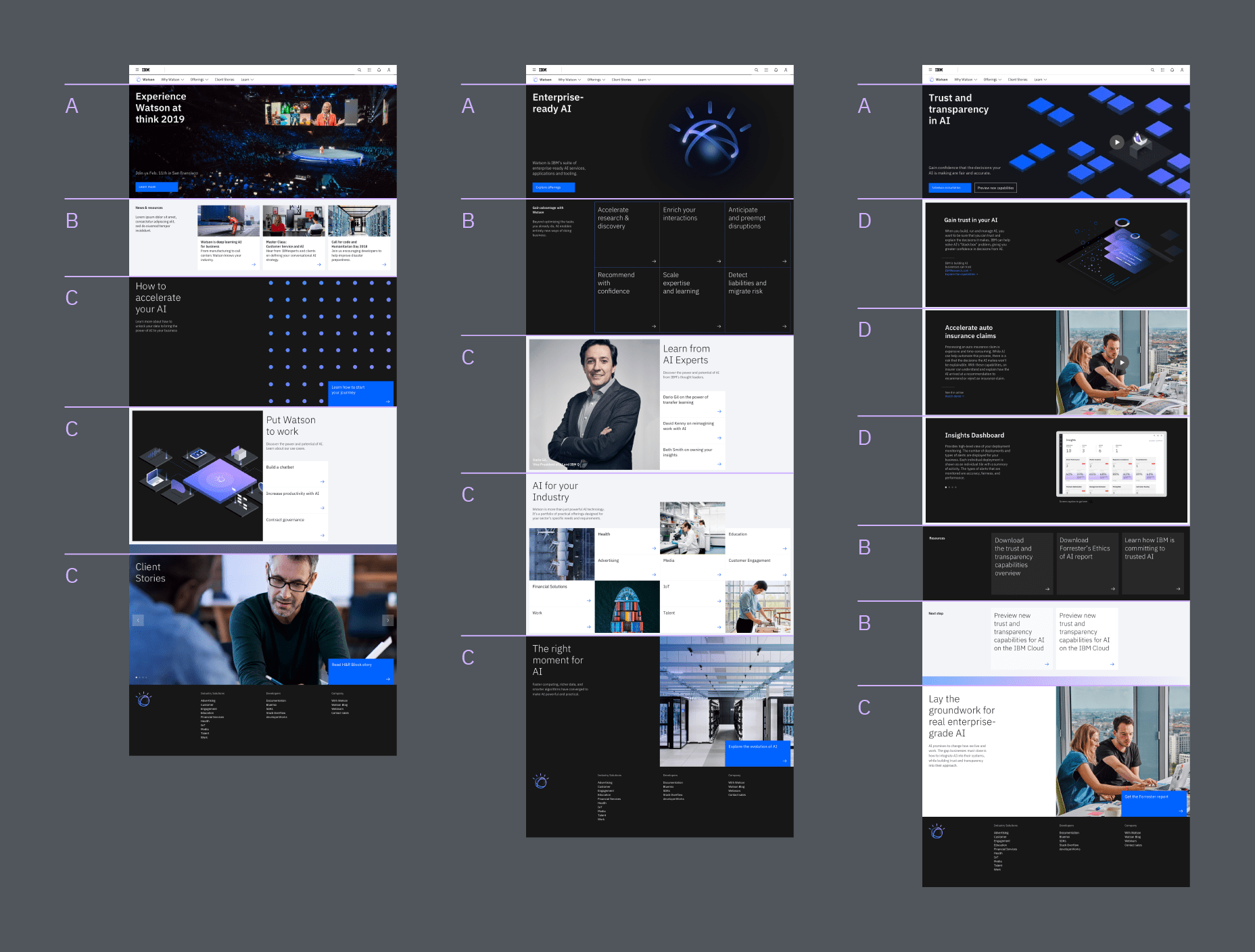
Un esempio, tra gli altri, è quello di IBM. IBM è una nota azienda informatica che produce artefatti grafici destinati alla stampa, al web, alla comunicazione. Realizza poi servizi digitali, applicazioni, software. Un manuale di stile, come quello della NASA, non basta. Serve un linguaggio che può diventare un “sistema”. Possiamo consultare l’IBM Design Language on line per capire meglio. Il linguaggio di IBM non lascia niente al caso. Dalla loro idea generale di design a questioni più tecniche e pratiche. Oltre al marchio, i colori e la tipografica, ci sono sezioni che descrivono come impaginare una brochure, qual è il tipo d’immagine o d’illustrazione giusta da utilizzare. Si parla di animazioni, icone e rappresentazione di dati.


Il linguaggio è la base con cui si imbastiscono altri discorsi, è la guida che aiuta a definire lo stile delle applicazioni e dei servizi digitali, che nel caso di IBM ha anche un nome, Carbon.
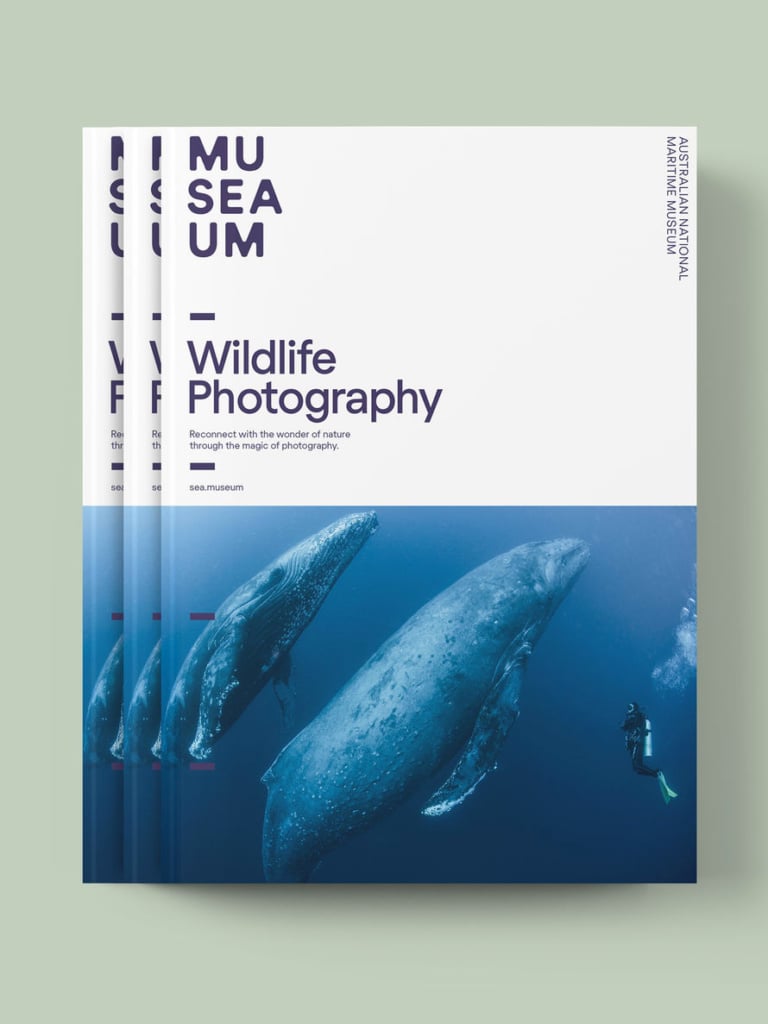
Facciamo un altro esempio, l’identità del MUSEAUM, il museo marittimo australiano progettato dallo studio Frost nel 2018. Nel link, e nelle immagini sotto, vediamo una serie di artefatti grafici, dal marchio alle locandine, dalla guida al museo a una serie di pubblicazioni. Guardando i progetti intuiamo che provengo tutti da una stessa idea, da uno stesso manuale di stile, che potrebbe essere stato declinato in un sistema di design più complesso. Nell’immagini di presentazione del lavoro dello studio Frost è accennata una possibile collana editoriale che, come il Carbon per le app digitali di IBM, richiederebbe delle specifiche ad hoc, figlie del linguaggio visivo principale.




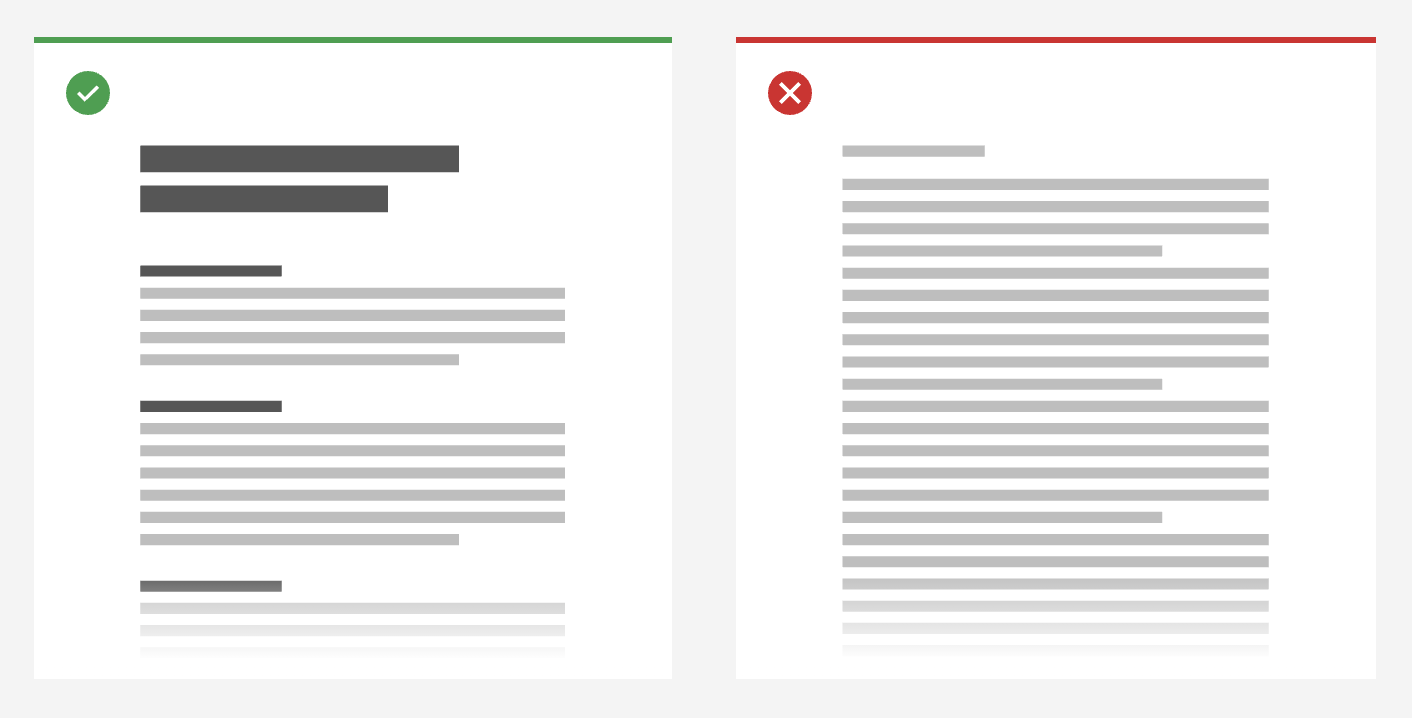
Un sistema di design è progettato, e funziona, su più livelli. Ci sono i principi di base, i valori, la filosofia, l’approccio. C’è l’immagine coordinata, con il marchio, i colori, i font. C’è l’area più visuale-pratica, legata alla gestione delle spaziature, layout, tipografia, foto, icone, illustrazioni. Ci sono i componenti specifici che definiscono un ambito particolare e ben definito. Se l’ambito sono le app ci saranno bottoni, card, navigazioni; se l’ambito è un magazine ci sarà la griglia, la gestione del titolo, del sommario, delle citazioni, delle didascalie, delle testine.
Questa idea di “sistemi” va ben oltre le esigenze di dare una struttura e un’identità uniforme alla comunicazione aziendale. Il progetto grafico, e il design in generale, non è usato più solo per comunicare, ma anche per “identificarsi” in un certo modo.
Un sistema di design è quindi un insieme di cose. È la definizione di linguaggio visivo comune, che permetta di rendere sempre coerente e riconoscibile l’azienda. È poi una cassetta degli attrezzi, che permette di coordinare gli artefatti grafici che si producono, di qualsiasi tipo. È infine un approccio che meglio si adegua alle esigenze moderne di un’azienda o di un marchio, perché permette di inserire la propria identità visiva e comunicativa in un sistema “mobile” che riesce ad adattarsi a supporti diversi, in momenti e tempi diversi.
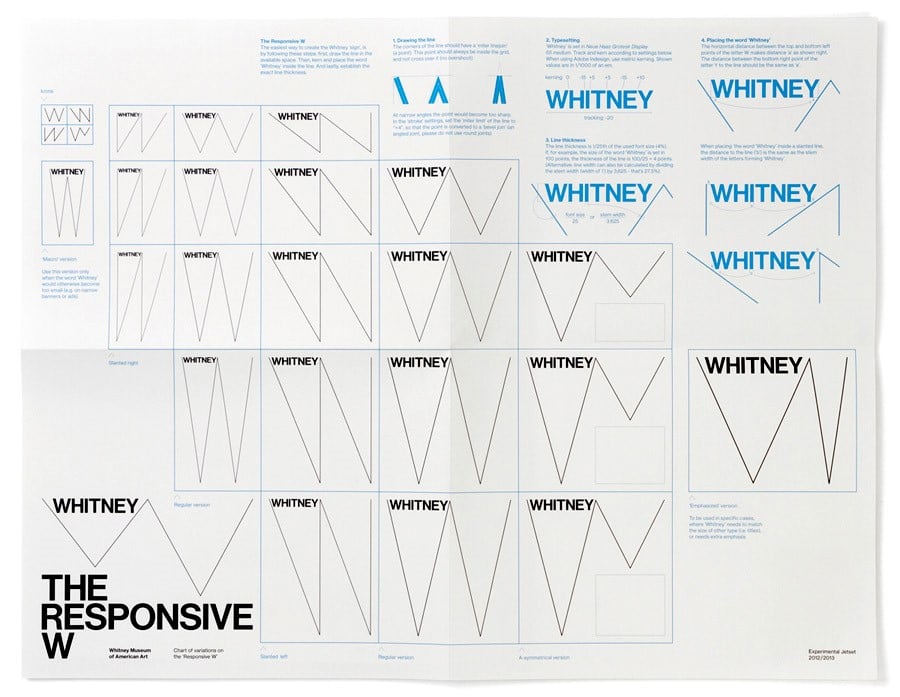
Aggiungo un ultimo esempio: l’identità visiva del Whitney Museum che parla di una “responsive” (adattiva) W. Sempre presente, sempre diversa, sempre riconoscibile.

[1] Riccardo Falcinelli, Critica portatile al visual design, Einaudi, Torino, 2014
[2] Gianni Sinni, Una, nessuna, centomila. L’identità pubblica da logo a piattaforma, Quodlibet, Roma, 2018
[3] Alex Vadukul, Bruce Blackburn, Designer of Ubiquitous NASA Logo, Dies at 82, «New York Times», 18/02/2021
[4] Wally Olins, Brand New, Einaudi, Torino, 2015

