Riepilogo Contenuti
Cosa rende un buon font tale? Quali sono le sue caratteristiche e le sue qualità? Come capire se la nostra scelta è quella giusta per lo scopo desiderato? In questo post troverete tutti i consigli necessari per trovare il font ideale in grado apportare un adeguato valore aggiunto al vostro progetto – ed evitare errori di valutazione.
Innanzitutto, occorre ricordare che il design ha una dimensione interamente soggettiva e che lo spettro di (giuste) soluzioni è talmente ampio da essere praticamente impossibile che soltanto un font sia la scelta giusta. Ecco perché ci concentreremo solo sugli elementi tecnici necessari per rendere il font utile al nostro obiettivo.
1. Uno scopo ben chiaro
Innanzitutto, occorre sapere qual è l’obiettivo che il font deve raggiungere. Come prima discriminante, è necessario decidere se ci serve per un titolo (il cosiddetto “display font”) o per un testo. Le regole per il design dell’uno o dell’altro sono completamente diverse. Un progetto che usa un display font ha un fine più espressivo: generalmente si sceglie per un logo, un titolo o più in generale, come forma grafica. Non occorre che abbia un’elevata leggibilità a dimensione ridotta o in lontananza e non serve verificare se il font stanca il lettore quando usato in paragrafi densi di testo. Deve principalmente rispecchiare l’idea alle spalle del design.
Un font da usare in un testo è ben altro. Come disse Adrian Frutiger: “Se ricordi la forma del cucchiaio che hai usato a pranzo, vuol dire che era quella sbagliata. Il cucchiaio e le lettere sono strumenti: uno per prendere i cibi, le altre per far risaltare le informazioni dalla pagina… Quando si è di fronte a un design ben strutturato, il lettore si sente a suo agio con una lettera tanto banale quanto esteticamente bella”. In quel caso, la linea di scelta risulta davvero sottile. E si riduce tutto alle preferenze personali, alla scelta di un sans serif o di un serif o al fatto che si desideri o meno un design moderno o più classico. Una cosa è certa, non manca una certa dose di espressività, ma piuttosto rivolta a un altro piano di apprezzamento rispetto ai “display font”.

2. Design coerente: cosa significa?
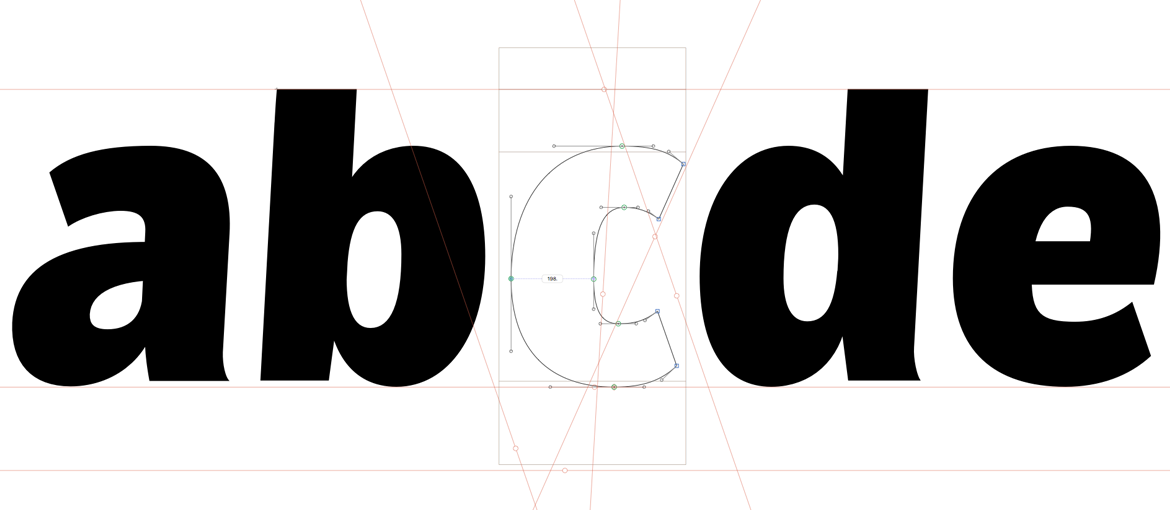
Il design di font è una pratica meticolosa, che spesso richiede ore e ore di modifiche, pixel su pixel e linea su linea. La prima cosa che un grafico impara è che il design, per essere coerente, NON DEVE avere larghezza e lunghezza costanti in tutto il progetto. Più omogeneo risulta il lavoro, più difficile da leggere sarà il font in un testo di una certa lunghezza. L’occhio umano riconosce le forme più rapidamente quando ci sono dettagli contrastanti, ed è pertanto più stancante leggere forme che si assomigliano troppo. In secondo luogo, lettere dalla forma diversa dovranno avere altezza e larghezza diversa per risultare simili; appare più evidente con le linee curve e le linee rette, ma vale anche per quelle verticali e orizzontali, in cui quelle che vanno nella stessa direzione sembreranno di spessore differente. A causa di ciò, gli archi devono avere uno spessore superiore rispetto alle linee rette, mentre le righe orizzontali devono essere più sottili di quelle verticali. Oltre a questo, i bordi triangolari e rotondi delle lettere dovranno superare la linea di base e di colmo di circa un 3-5% per apparire sulla falsariga delle linee rette. Si parla di compensazione ottica, un aspetto che richiede anni di esercizio ma che garantisce al grafico esperto di lettering di prendere decisioni informate.
Sin dall’inizio del progetto, le lettere devono avere la giusta spaziatura. In passato, prima dell’avvento dell’era digitale, i font avevano forma rettangolare e la spaziatura era una proprietà fisica intrinseca di ogni singolo glifo. Le cose non sono cambiate molto oggi, visto che ogni lettera ha un riquadro a delimitare il font e la parte superiore del corpo. Solo con un’adeguata spaziatura dei glifi si può avere una panoramica di come il lettore finale vedrà il design: lo scopo è sempre ottenere un livello uguale di grigio quando si guarda a un blocco di testo. In tal modo, il design risulterà armonioso e di facile lettura.
3. Kerning (o crenatura)
Si tratta della fase di produzione nella creazione dei font. Nonostante la giusta spaziatura dei glifi, alcune coppie di lettere continueranno a sembrare spaiate. Un esempio classico è il binomio “AV”. La direzione diagonale agisce in modo diverso a seconda delle lettere dell’alfabeto e della loro forma. Con uno spazio standard, si nota un forte divario fra le due lettere A e V. Per ottenere una spaziatura più uniforme per queste due lettere, occorrerà procedere in modo leggermente diverso. Il processo dovrà essere ripetuto praticamente per ogni coppia di glifi: è molto ripetitivo e richiede molto tempo ma fa in modo che il risultato finale sia di altissima qualità. Grazie alla moderna tecnologia software, è possibile creare dei gruppi di kerning in modo automatico. Ad esempio, le parti destra e sinistra della lettera “v” avranno un kerning uguale alla lettera “w” e così via.
4. Hinting
Si tratta dell’ultima fase della produzione. L’hinting è un set di istruzioni assegnate al computer affinché la rasterizzazione del font a schermo sia effettuata in base alla misura giusta rispetto alla dimensione dei pixel del display. Risulta rilevante in particolare per i font di dimensione ridotta, proprio perché in tali casi il numero di pixel per dare forma al glifo è inferiore. Senza il processo di hinting, le lettere potrebbero sembrare troppo evidenti o persino un po’confuse, con aperture che si chiudono e occhi troppo scuri. Poiché oggi la densità dei pixel è più alta (i display retina sono a 144 dpi invece dei normali 72), l’hinting sta perdendo la sua importanza. Tuttavia, se il font è concepito per la visualizzazione su schermi a bassa risoluzione, questo continua a essere un passo importante del percorso grafico.

5. Lingue e segni diacritici
Trovare font dal design completo e gradevole per i testi in lingua inglese è decisamente facile. Se siete appassionati di lingue come il francese o l’italiano, conoscerete i cosiddetti segni diacritici, quelle lettere accentate che cambiano la pronuncia. Per i grafici esperti di lettering questi segni comportano del lavoro extra – e competenze aggiuntive! – e l’esigenza di disegnare gli accenti nel posto giusto sui glifi aggiuntivi. I segni diacritici meno frequenti (diffusi in varie lingue) sono anche meno frequenti da trovare nel font desiderato. Il mio caso personale è il polacco, che fa uso di accenti non proprio comuni. Secondo Google Fonts, il 50% delle risorse sui caratteri contiene segni diacritici polacchi. Il secondo livello di verifica riguarda la valutazione della correttezza del segno diacritico stesso. Ampi studi sono disponibili per quelli centro-europei: https://theinsectsproject.eu/. Insomma: quando scegliete un font, non sottovalutate gli accenti!
6. Pronti, attenti… via!
Le regole menzionate in questo articolo non sono altro che linee guida per soddisfare i criteri di un lavoro di alta qualità. Il primo passo è sempre capire quale sia lo scopo del font e in che modo il suo design andrà a ripercuotersi sulla leggibilità per il pubblico. Dopodiché, occorrerà verificare la qualità: design coerente, kerning appropriato, hinting e considerazioni linguistiche sono gli step da adottare. E dulcis in fundo, dovrete pensare all’estetica e alla funzionalità.